nav-up - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti nav-up definujeme posunutí označení elementu při podržení klávesy Shift a zmáčknutí šipky doprava. Tuto vlastnost podporuje pouze webový prohlížeč Opera ve verzích 11.5 - 12.!
Hodnoty
- auto (výchozí) - Cílový element se nastaví automaticky v prohlížeči.
- #id - ID daného cíle.
- element - Cílový element.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na auto).
- inherit - Hodnota se zdědí z rodičovského elementu.
Kromě vlastnosti nav-up můžeme nastavit ještě tyto vlastnosti:
Ukázka
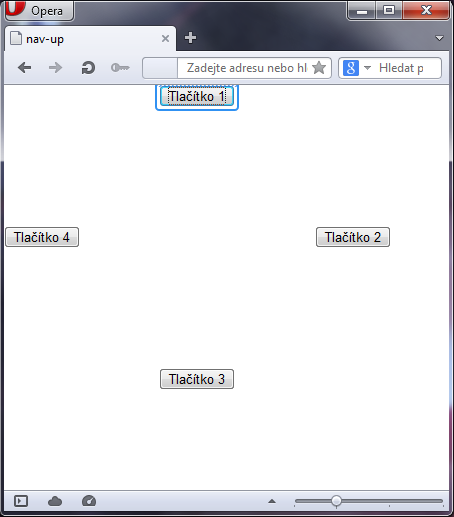
Vytvořme si 4 tlačítka, která budou umístěna do takového kosočtverce. Každé z nich bude mít své jedinečné ID. Při podržení klávesy Shift a zmáčknutí šipky nahoru se označení bude posouvat po směru hodinových ručiček.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> button { position: absolute; } #tlacitko1 { top: 0%; left: 35%; nav-up: #tlacitko2; } #tlacitko2 { top: 35%; left: 70%; nav-up: #tlacitko3; } #tlacitko3 { top: 70%; left: 35%; nav-up: #tlacitko4; } #tlacitko4 { top: 35%; left: 0%; nav-up: #tlacitko1; } </style> <title>nav-up</title> </head> <body> <button id="tlacitko1">Tlačítko 1</button> <button id="tlacitko2">Tlačítko 2</button> <button id="tlacitko3">Tlačítko 3</button> <button id="tlacitko4">Tlačítko 4</button> </body> </html>
Výsledek:

Poznámka
Nezapomínejte, že vlastnost nav-up podporují pouze hodně zastaralé verze webového prohlížeče Opera, které už skoro nikdo nepoužívá. Využití této vlastnosti je tedy vlastně nulové.


