order - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti order nastavujeme pořadí ohebných elementů. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- číslo - Výchozí číslo je 0, což je aktuální pozice. Pro posunutí pouze jednoho elementu se používají kladné hodnoty jako vpřed a záporné jako dozadu. Při definování vlastnosti u všech ohebných elementů se jedná o číslo pořadí.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 0).
Ukázka
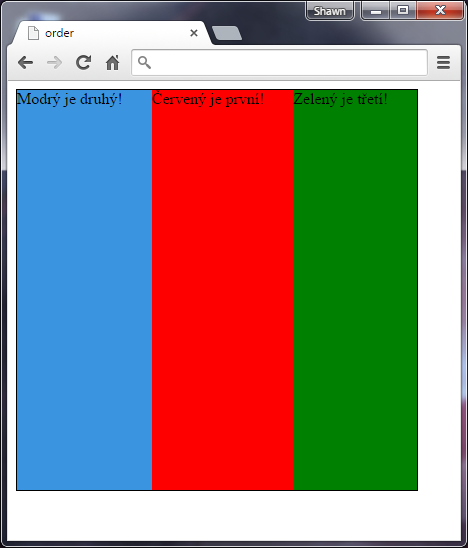
Vytvoříme si hlavní element div (ID hlavni) o rozměrech 400px × 400px s černým, plným a 1px širokým rámečkem. Tomuto hlavnímu elementu nesmíme zapomenout nastavit vlastnost display na hodnotu flex. Do něj vytvoříme 3 potomky s jedinečnými ID nastavujícími jejich barvu. Modrý div však ještě posuneme o jednu pozici dozadu. Všem potomkům nastavíme flex-grow na číslo 1, aby měly stejnou šířku a zabíraly celý rodičovský element.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ } div { flex-grow: 1; -webkit-flex-grow: 1; /* Chrome, Safari */ -ms-flex-grow: 1; /* IE 10 */ -moz-flex-grow: 1; /* Mozilla Firefox */ } #modry { background-color: #3B94E0; order: -1; -webkit-order: -1; /* Chrome, Safari */ -moz-order: -1; /* Mozilla Firefox */ } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>order</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený je první!</div> <div id="modry">Modrý je druhý!</div> <div id="zeleny">Zelený je třetí!</div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů.


