page-break-before - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti page-break-before nastavujeme zalomení stránky před elementem při tisku stránky. Pro použití je potřeba základní znalost @media.
Hodnoty
- auto (výchozí) - Zalomení stránky se nastaví automaticky.
- always - Před elementem, který má definovanou vlastnost page-break-before, se zalomí stránka.
- avoid - Vyhnout se zalomení stránky před elementem (pokud je to možné).
- left - Vše po elementu včetně něj se vykreslí na další možné levé stránce. Novější prohlížeče tuto hodnotu nepodporují.
- right - Vše po elementu včetně něj se vykreslí na další možné pravé stránce. Novější prohlížeče tuto hodnotu nepodporují.
Pro zalomení stránky po elementu při tisku stránky můžeme použít vlastnost page-break-after a pro zalomení stránky uvnitř elementu vlastnost page-break-inside.
Ukázka
Vytvořme si jedno tlačítko, které po stisknutí vyvolá tisk stránky (přes JavaScript) a dva elementy div. Druhý bude mít ID druhy s hodnotou u vlastnosti page-break-before always, takže se tento div vykreslí až na druhé stránce.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> @media print { #druhy { page-break-before: always; } } </style> <!-- JavaScript --> <script type="text/javascript"> function tisknout() { window.print(); } </script> <title>page-break-before</title> </head> <body> <div>Před tlačítkem</div> <button onclick="tisknout()">Tisk</button> <div id="druhy">Po tlačítku</div> </body> </html>
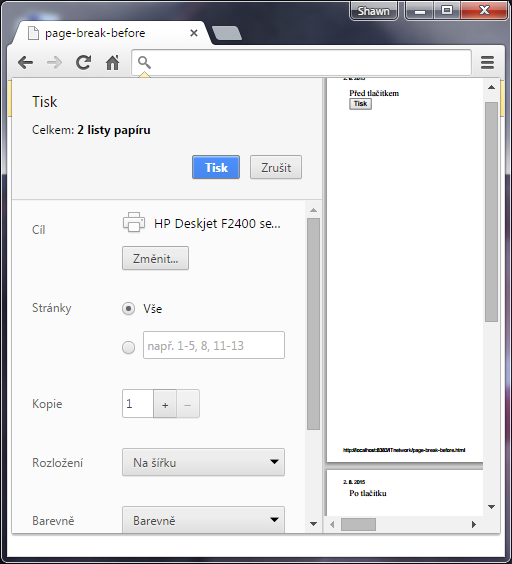
Výsledek: