perspective - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti perspective nastavujeme vzdálenost mezi osou Z a uživatelem (pouze pro 3D elementy). Vlastnost se musí nastavovat rodičovskému elementu. Aby toto fungovalo, musíme definovat podřazenému elementu vlastnost transform.
Hodnoty
- none (výchozí) - Perspektiva se nenastavuje.
- číslo jednotka - Číslo může být libovolné a jednotka také (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...)
Pro změnění dolních pozic 3D elementu můžeme použít vlastnost perspective-origin.
Ukázka
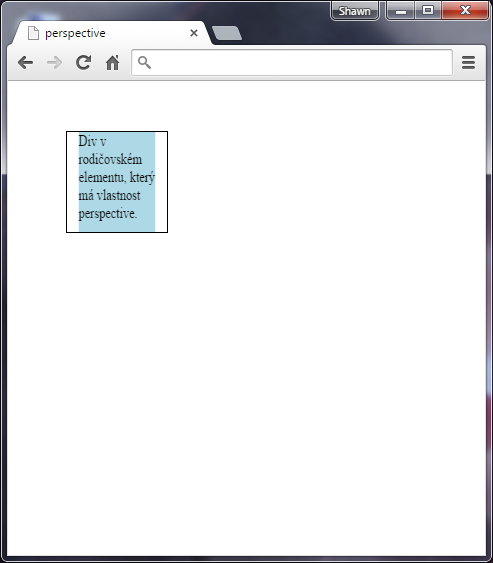
Vytvořme si rodičovský div s ID hlavni. Tento div má rozměry 100px × 100px, červený, plný a 1px široký rámeček, okraj elementu 50px a hodnotu 150px u vlastnosti perspective. Do něho vytvoříme další div s ID vedlejsi o stejných rozměrech se světle modrou barvou a hodnotou rotateY(40deg) u vlastnosti transform.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 100px; height: 100px; border: 1px black solid; margin: 50px; perspective: 150px; -webkit-perspective: 150px; /* Chrome, Safari, Opera */ -moz-perspective: 150px; /* Mozilla Firefox */ } #vedlejsi { width: 100px; height: 100px; background-color: #ADD8E6; transform: rotateY(40deg); -webkit-transform: rotateY(40deg); /* Chrome, Safari, Opera */ -moz-transform: rotateY(40deg); /* Mozilla Firefox */ } </style> <title>perspective</title> </head> <body> <div id="hlavni"> <div id="vedlejsi">Div v rodičovském elementu, který má vlastnost perspective.</div> </div> </body> </html>
Výsledek:

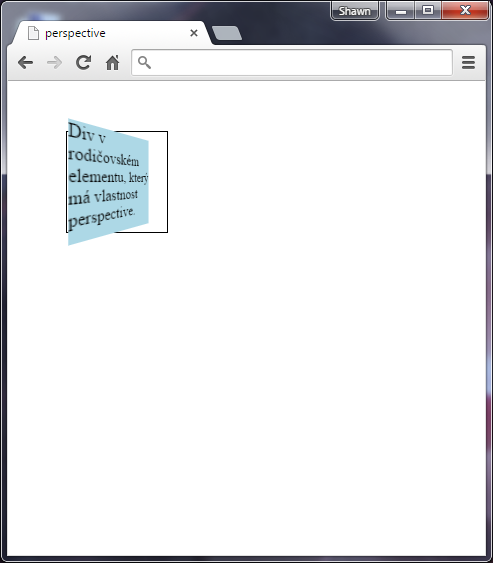
Pro pochopení této vlastnosti si ji vymažme v kódu. Výsledek bude vypadat úplně odlišně: