perspective-origin - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti perspective-origin měníme 3D elementu pozici dolních bodů, čímž můžeme element různě naklánět. Pro funkčnost musí být definována vlastnost perspective.
Hodnoty
U této funkce musíme definovat dvě hodnoty pro osy x a y (v uvedeném pořadí). Tyto hodnoty můžou být:
- číslo jednotka - Číslo může být libovolné a jednotka také (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...)
- procenta - Méně jak 50% je dolů pro osu y a doleva pro osu x a více jak 50% je nahoru pro osu y a doprava pro osu x.
- left, center a right - Klíčová slova pro osu x.
- top, center a bottom - Klíčová slova pro osu y.
Výchozí hodnoty jsou 50% 50%.
Ukázka
Vytvořme si první div s ID hlavni o rozměrech 100px × 100px s plným, černým a 1px širokým rámečkem. Dále mu nastavíme okraj elementu na hodnotu 50px, vlastnost perspective na 150px a perspective-origin na hodnoty 10% (osa x) a 30% (osa y). Divu v něm s ID vedlejsi o rozměrech 100px × 100px nastavíme červenou barvu pozadí a otočíme ho po ose x o 50 stupňů.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 100px; height: 100px; border: 1px black solid; margin: 50px; perspective: 150px; -webkit-perspective: 150px; /* Chrome, Safari, Opera */ -moz-perspective: 150px; /* Mozilla Firefox */ perspective-origin: 10% 30%; -webkit-perspective-origin: 10% 30%; /* Chrome, Safari, Opera */ -moz-perspective-origin: 10% 30%; /* Mozilla Firefox */ } #vedlejsi { width: 100px; height: 100px; background-color: red; transform: rotateX(60deg); -webkit-transform: rotateX(60deg); /* Chrome, Safari, Opera */ -moz-transform: rotateX(60deg); /* Mozilla Firefox */ } </style> <title>perspective-origin</title> </head> <body> <div id="hlavni"> <div id="vedlejsi">Div v rodičovském elementu s perspective-origin.</div> </div> </body> </html>
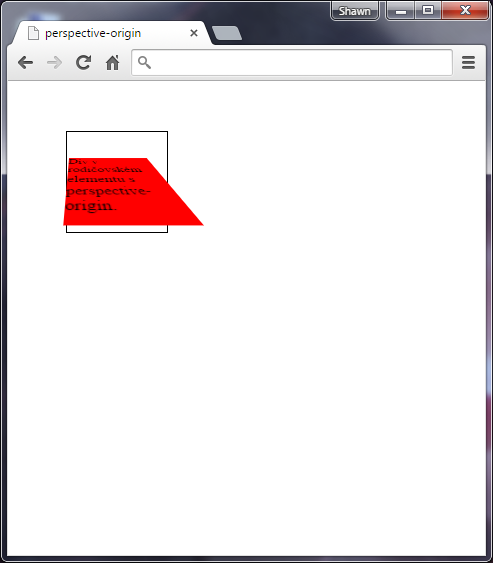
Výsledek: