th - Český HTML 5 manuál
Tag <tr> může kromě normálních buněk (<td>) obsahovat také speciální hlavičkové buňky <th>. Ty se vkládají do prvního řádku tabulky a ten je poté chápán jako hlavička. Ty by měly být poté obsaženy v tagu <thead>. Výchozí formátování je zarovnání na střed a tučné písmo.
Atributy
- colspan - Sousední buňky v tabulce můžeme slučovat. Pokud budeme slučovat buňky v řádku, zapíšeme buňku jen jednou a dáme ji atribut colspan. Ten bude mít hodnotu, kolik buněk propojuje. Pokud tedy např. spojujeme 2 buňky, hodnota colspan bude 2 a druhou buňku smažeme.
- rowspan - Obdobně můžeme spojovat i buňky ve sloupci a to pomocí atributu rowspan, který udává, přes kolik řádků se spojuje. Stejně jako u colspan, i zde musíme několik buněk vynechat a ty jsou nahrazeny buňkou jednou s atributem rowspan.
- headers - Atribut udává hlavičky, ke kterým se buňka váže. Jeho hodnotou je seznam ID hlaviček oddělených mezerou. V prohlížečích se atribut nijak neprojeví, ale může mít význam u hlasových čteček.
- scope - Atribut určuje, zda se popisek v hlavičkové
buňce vztahuje k sloupci nebo k řádku. Opět je jeho význam pouze pro
hlasové čtečky. Hodnoty tohoto atributu jsou:
- col - Hlavička patří sloupci.
- row - Hlavička patří řádku.
- colgroup - Hlavička patří více sloupcům.
- rowgroup - Hlavička patří více řádkům.
Ukázka použití
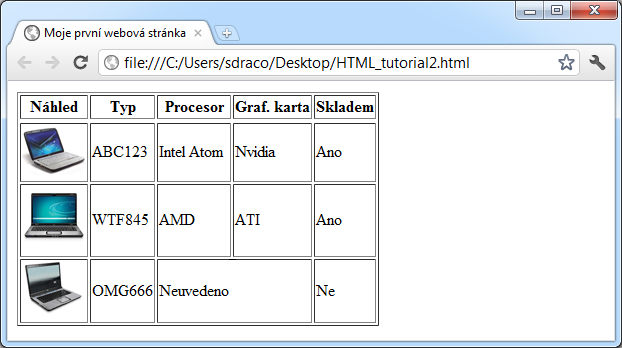
Tabulka s hlavičkou a s použitím tagu colspan by mohla vypadat např. takto (přidali jsme i obrázky):
<table border="1"> <thead> <tr> <th>Náhled</th> <th>Typ</th> <th>Procesor</th> <th>Graf. karta</th> <th>Skladem</th> </tr> </thead> <tbody> <tr> <td><img src="images/notebook1.jpg" alt="Notebook" /></td> <td>ABC123</td> <td>Intel Atom</td> <td>Nvidia</td> <td>Ano</td> </tr> <tr> <td><img src="images/notebook2.jpg" alt="Notebook"></td> <td>WTF845</td> <td>AMD</td> <td>ATI</td> <td>Ano</td> </tr> <tr> <td><img src="images/notebook3.jpg" alt="Notebook" /></td> <td>OMG666</td> <td colspan="2">Neuvedeno</td> <td>Ne</td> </tr> </tbody> </table>
Výsledek: