transform-style - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti transform-style určujeme vnoření elementu v 3D prostoru. Pro použití musí být definována vlastnost transform.
Hodnoty
- flat (výchozí) - Element nebude zachován v 3D zobrazení.
- preserve-3d - Element si zachová své 3D zobrazení.
Pro nastavení pozice transformovaného elementu můžeme použít vlastnost transform-origin.
Ukázka
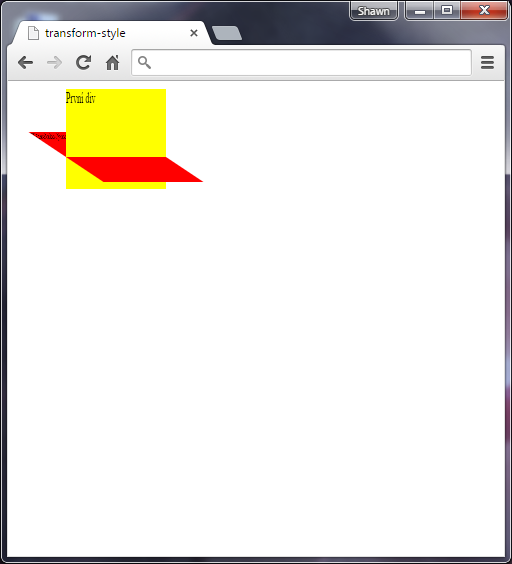
Vytvořme si dva divy o rozměrech 200px × 100px s hodnotou preserve-3d u vlastnosti transform-style. Druhý červený div, který bude otočen o 60 stupňů po ose X, bude vnořen do toho prvního žlutého divu otočeného též o 60 stupňů po ose Y.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> div { width: 200px; height: 100px; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */ -moz-transform-style: preserve-3d; /* Mozilla Firefox */ } #prvni { background-color: yellow; transform: rotateY(60deg); -webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */ -moz-transform: rotateY(60deg); /* Mozilla Firefox */ } #druhy { background-color: red; transform: rotateX(60deg); -webkit-transform: rotateX(60deg); /* Chrome, Safari, Opera */ -moz-transform: rotateX(60deg); /* Mozilla Firefox */ } </style> <title>transform-style</title> </head> <body> <div id="prvni"> První div <div id="druhy">Druhý div</div> </div> </body> </html>
Výsledek:

Poznámka: vlastnost transform-style podporuje IE až ve verzi 11.

