background-attachment - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti background-attachment nastavujeme obrázku na pozadí přichycení-se ke stránce. Přichycením se myslí to, že obrázek drží na jednom místě i v případě, že se stránkou roluje posuvníkem.
Hodnoty
Můžeme zadat 3 hodnoty:
- scroll (výchozí) - Obrázek na pozadí se roluje s obsahem.
- fixed - Obrázek na pozadí zůstavá na své pozici.
- inherit - Chování se zdědí z rodičovského elementu.
Ukázka
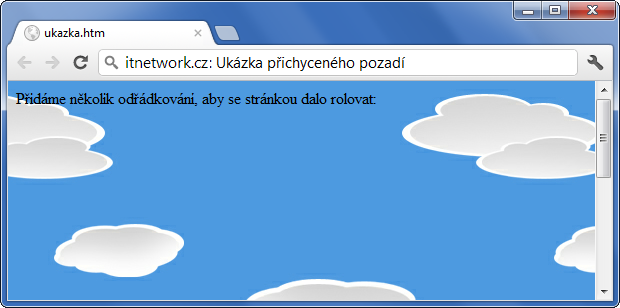
Vlastnost vyzkoušíme opět na pozadí stránky, uděláme si ji delší, aby jí šlo rolovat. Pozadí nastavíme vlastnost background-attachment na fixed:
<!DOCTYPE html> <html> <head> <style> body { background-image: url('mraky.jpg'); background-attachment: fixed; } </style> </head> <body> Přidáme několik odřádkování, aby se stránkou dalo rolovat: <br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /> </body> </html>
Výsledek:

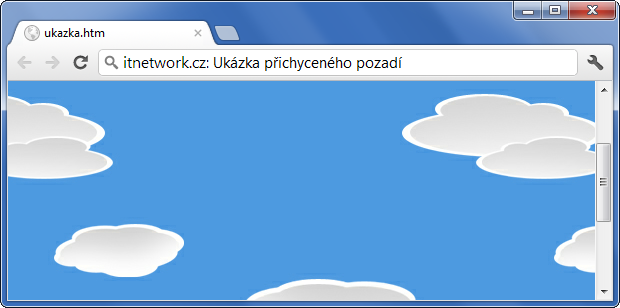
Když budete rolovat stránkou, obrázek zůstává stále na svém místě:

Jeho pozici můžeme samozřejmě upřesnit pomocí CSS vlastnosti background-position. Vlastnosti pozadí můžeme kombinovat a jejich zápis zjednodušit pomocí vlastnosti background.


 David se informační technologie naučil na
David se informační technologie naučil na