background-origin - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti background-origin nastavujeme k čemu se má vztahovat pozice obrázku na pozadí HTML elementu.
Hodnoty
- padding-box (výchozí) - Pozice obrázku pozadí se vztahuje k oblasti elementu včetně paddingu.
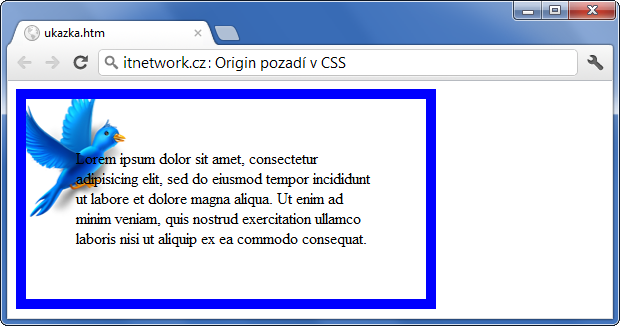
- border-box - Pozice obrázku pozadí se vztahuje k oblasti elementu včetně rámečku.
- content-box - Pozice obrázku pozadí se vztahuje k oblasti elementu bez rámečku a paddingu.
Ukázka
<!DOCTYPE html> <html> <head> <style> #kontejner { background-image: url('ptak.png'); background-repeat: no-repeat; background-origin: border-box; padding: 50px; border: 10px solid blue; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </body> </html>
Výsledek:

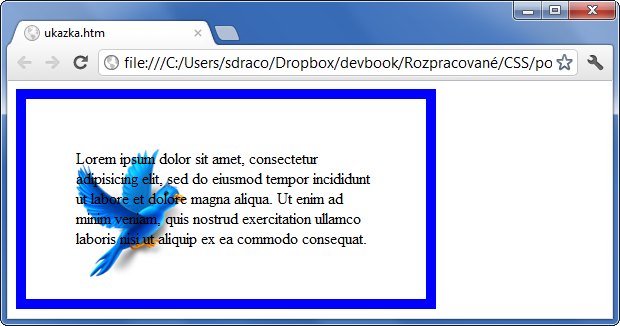
Změňme vlastnost na hodnotu content-box:
background-origin: content-box;
Výsledek:

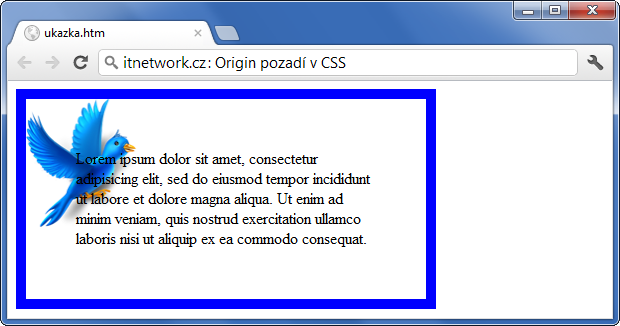
A ještě výchozí hodnota:
background-origin: padding-box;
Výsledek:

Vlastnosti pozadí můžeme kombinovat a jejich zápis zjednodušit pomocí vlastnosti background.


 David se informační technologie naučil na
David se informační technologie naučil na