background-repeat - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti background-repreat nastavujeme opakování pozadí HTML elementu. Opakováním se myslí skládání obrázků pozadí vedle sebe, jako kdyby to byla dlaždice.
Hodnoty
- repeat (výchozí) - Pozadí se opakuje vodorovně i svisle. Tato hodnota je výchozí a plocha pozadí elementu je tedy vydlážděna obrázky pozadí.
- repreat-x - Pozadí se opakuje pouze vodorovně.
- repeat-y - Pozadí se opakuje pouze svisle.
- no-repreat - Pozadí se neopakuje vůbec a zobrazí se jako jeden obrázek.
- inherit - Vlastnost bude zděděna od rodičovského elementu.
Ukázka
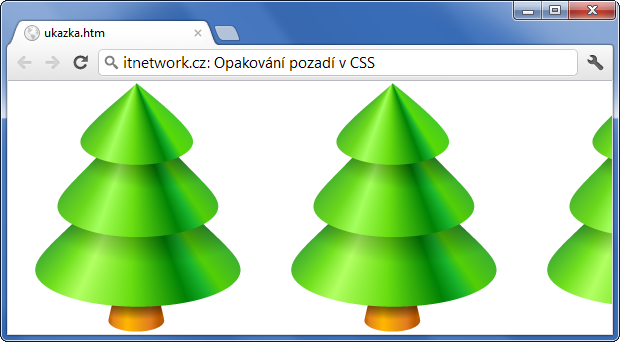
Zkusme si pozadí opakovat pouze vodorovně:
<!DOCTYPE html> <html> <head> <style> body { background-image: url('strom.png'); background-repeat: repeat-x; } </style> </head> <body> </body> </html>
Výsledek:

Vlastnosti pozadí můžeme kombinovat a jejich zápis zjednodušit pomocí vlastnosti background.


 David se informační technologie naučil na
David se informační technologie naučil na