background-size - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti background-size nastavujeme obrázku na pozadí jeho velikost.
Hodnoty
- šířka výška - Zadáme hodnoty jako procenta nebo pixely. Pokud zadáme jen jednu hodnotu, druhá se automaticky dopočítá tak, aby byl zachován poměr stran (přesněji se za ni dosadí hodnota 'auto'). Pozor, procenta se nechovají úplně intuitivně, vyjadřují jakou část pozadí rodičovského elementu má obrázek pokrývat, nemají tedy vůbec nic společného s velikostí obrázku samotného.
- cover - Pozadí se zvětší na maximální možnou velikost, aby zakrývalo rodičovský element a zůstal zachován poměr stran. Část pozadí bude pravděpodobně oříznuta.
- contain - Pozadí se zvětší na maximální možnou velikost, aby se vešlo do rodičovského elementy a zůstal zachován poměr stran.
Ukázka
Zkusme si několik ukázek změny velikosti pozadí.
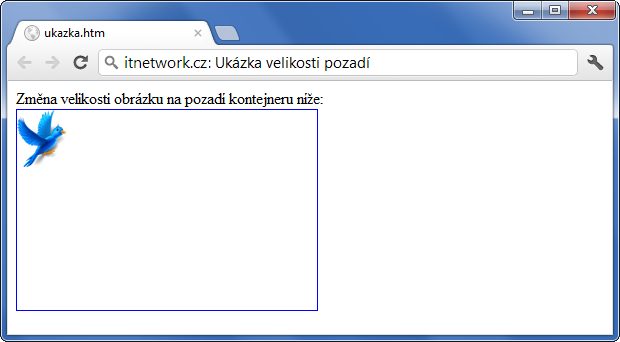
<!DOCTYPE html> <html> <head> <style> #kontejner { background-image: url('ptak.png'); background-repeat: no-repeat; background-size: 50px; border: 1px solid blue; width: 300px; height: 200px; } </style> </head> <body> Změna velikosti obrázku na pozadí kontejneru níže: <div id="kontejner"> </div> </body> </html>
Výsledek:

Modifikujme řádek se změnou velikosti u ukázky výše na:
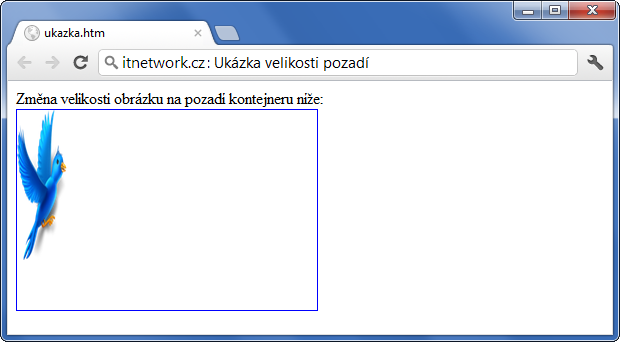
background-size: 50px 150px;
Výsledek:

Zkusme si velikost v procentech:
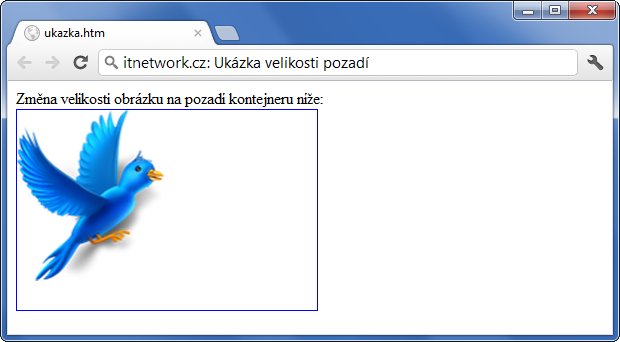
background-size: 50%;
Výsledek:

A nakonec cover:
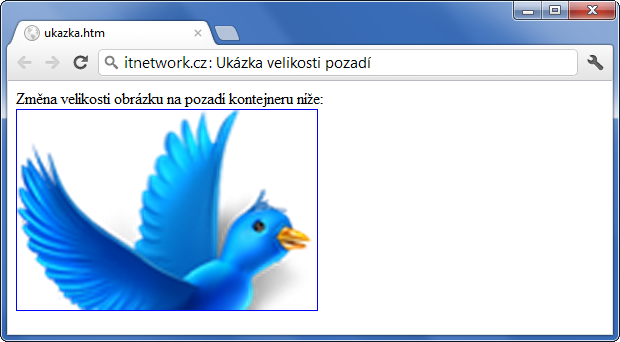
background-size: cover;
Výsledek:

a contain:
background-size: contain;
Výsledek:

Vlastnosti pozadí můžeme kombinovat a jejich zápis zjednodušit pomocí vlastnosti background.



 David se informační technologie naučil na
David se informační technologie naučil na