border-bottom-color - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-bottom-color nastavujeme barvu dolní hrany rámečku okolo HTML elementu.
Hodnoty
- barva - Barvu můžeme specifikovat slovně, např. blue. I když prohlížeče podporují mnoho slovních barev, validních je pouze základních 16: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white a yellow.
- transparent - Průhledná barva, rámeček se tedy nevykresluje.
- inherit - Barva rámečku se určí podle rodičovského elementu.
Barvu můžeme zadat i pomocí jednotlivých složek modelu RGB. Slouží k tomu funkce rgb(červená, zelená, modrá) a rgba(červená, zelená, modrá, alfakanál). Jednotlivé hodnoty jsou od 0 do 255. Syntaxe je následující:
/* červená barva pomocí RGB */ background-color: rgb(255, 0, 0);
Dále můžeme použít hexadecimální notaci RGB barev, její syntaxe je následující:
/* červená barva pomocí hexadecimální notace */ background-color: #FF0000;
K výběru barev můžete použít on-line aplikaci Colorpicker
Pro každou složku barvy rámečku existuje zvlášť CSS vlastnost, která ji nastavuje. Jsou to:
- border-left-color - Barva levého rámečku
- border-right-color - Barva pravého rámečku
- border-top-color - Barva horního rámečku
Ukázka
Vyzkoušejme si syntaxi se zadáním dvou hodnot:
<!DOCTYPE html> <html> <head> <style> #kontejner { border-width: 10px; border-color: blue; border-bottom-color: cyan; border-style: solid; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
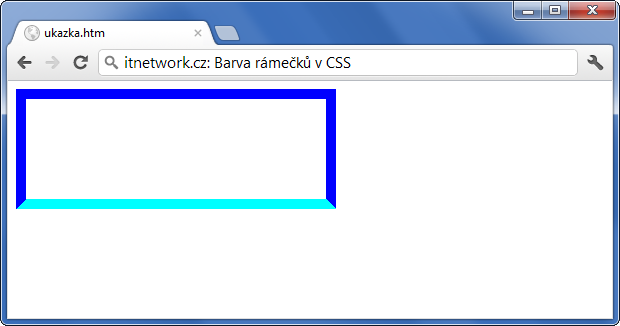
Výsledek:

Všechny 4 barvy rámečku je možné nastavit spolu s dalšími vlastnostmi zkrácenou CSS vlastností border.
Kromě těchto základních vlastností je možné nastavovat např. zakulacené rohy vlastností border-radius.



 David se informační technologie naučil na
David se informační technologie naučil na