border-collapse - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-collapse ostylujeme rámeček tabulky tak, aby se vykresloval jako jednoduchá čára. Výchozí chování rámečků tabulky je totiž rámeček okolo každé buňky, ve výsledku je tedy dvojitý. Vlastnost se dědí.
border-collapse je vlastnost tabulky, tedy elementu <table>. Rámeček poté stylujeme buňkám, tedy elementům <td> a případně <th>.
Hodnoty
- collapse - Rámeček je zjednodušen na jednoduchou čáru.
- separate - Rámeček je vykreslován okolo každé buňky a je tedy dvojitý.
- inherit - Vlastnost border-collapse se zdědí od rodičovského elementu.
Ukázka
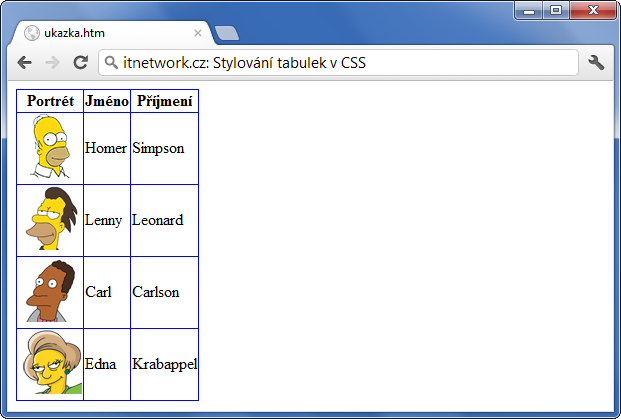
<!DOCTYPE html> <html> <head> <style> table { border-collapse: collapse; } td, th { border: 1px solid blue; } </style> </head> <body> <table> <tr> <th>Portrét</th> <th>Jméno</th> <th>Příjmení</th> <tr> <td><img src="homer.png" alt="Homer Simpson" /></td> <td>Homer</td> <td>Simpson</td> </tr> <tr> <td><img src="lenny.png" alt="Lenny Leonard" /></td> <td>Lenny</td> <td>Leonard</td> </tr> <tr> <td><img src="carl.png" alt="Carl Carlson" /></td> <td>Carl</td> <td>Carlson</td> </tr> <tr> <td><img src="edna.png" alt="Enda Krabappel" /></td> <td>Edna</td> <td>Krabappel</td> </tr> </table> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na