border-image - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-image nastavíme obrázek jako rámeček okolo HTML elementu. Jedná se o shrnující vlastnost, ve které nastavujeme několik vlastností obrázkového rámečku. Vlastnost není prohlížeči plně podporována ani dobře zdokumentována.
Ukázka
Použijme následující obrázek, který obsahuje rohy a strany:

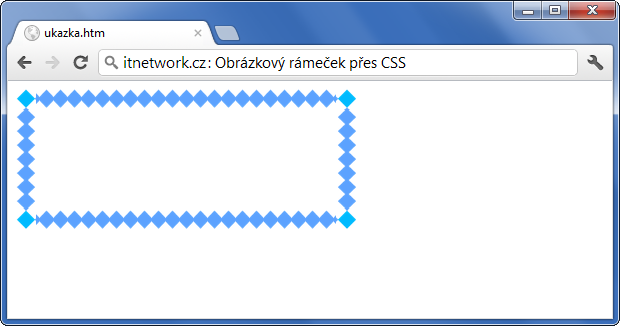
<!DOCTYPE html> <html> <head> <style> #kontejner { border-image: url('obrazek_ramecku.png') 30 30 repeat; border-width: 20px; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:

Zkusme si ještě obrázek pokrývající strany neopakovat, ale roztahovat:
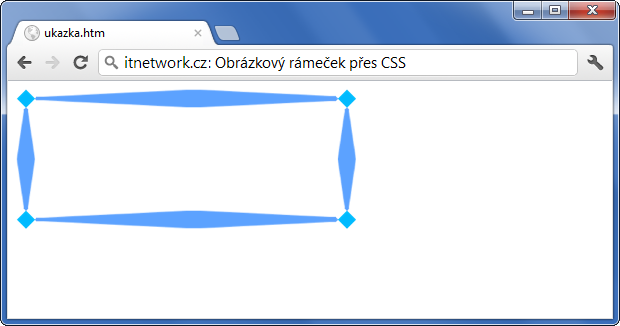
border-image: url('obrazek_ramecku.png') 30 30 stretch;
Výsledek:

Více příkladů najdete u samostatných vlastností, viz. výše. Další nastavení rámečku naleznete u vlastnosti border.


 David se informační technologie naučil na
David se informační technologie naučil na