border-left-style - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-left-style nastavujeme styl čáry levé hrany rámečku okolo HTML elementu.
Hodnoty
- none - Bez rámečku.
- hidden - Rámeček se nevykreslí.
- dotted - Tečkovaný.
- dashed - Čárkovaný.
- solid - Plná čára.
- double - Dvojitý.
- groove - 3D rámeček s efektem groove.
- ridge - 3D rámeček s efektem ridge.
- inset - 3D rámeček s efektem inset.
- outset - 3D rámeček s efektem outset.
- inherit - Zdědí styl čáry rámečku nadřazeného elementu.
Další hrany nastavíme pomocí následujících CSS vlastností:
- border-bottom-style - Styl čáry dolního rámečku
- border-right-style - Styl čáry pravého rámečku
- border-top-style - Styl čáry horního rámečku
Styl celého rámečku najednou nastavíme CSS vlastností border-style, zde naleznete také ukázky jednotlivých stylů.
Ukázka
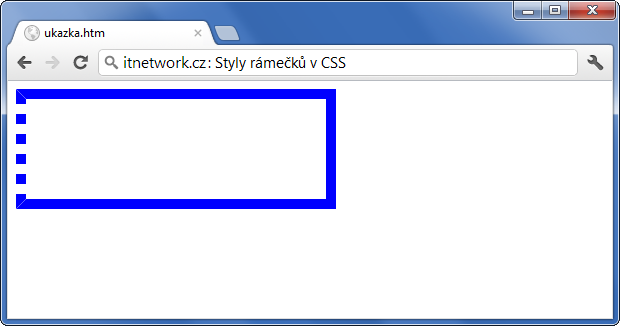
<!DOCTYPE html> <html> <head> <style> #kontejner { border-width: 10px; border-color: blue; border-style: solid; border-left-style: dotted; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:

Kromě těchto základních vlastností je možné nastavovat např. zakulacené rohy vlastností border-radius.


 David se informační technologie naučil na
David se informační technologie naučil na