border-spacing - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-spacing nastavujeme rozestupy mezi rámečky okolo buněk HTML tabulky. Vlastnost funguje pouze v případě, že tabulka nemá nastavený jednoduchý rámeček, více u vlastnosti border-collapse. Vlastnost se dědí.
Syntaxe
border-spacing: rozestupy;
Můžeme zadat 2 hodnoty a tak nastavit jiné vodorovné rozestupy a svislé rozestupy:
border-spacing: vodorovné_rozestupy svislé_rozestupy;
Hodnoty
- délka - Délka rozestupu v libovolných jednotkách, např. px, cm, pt...
- inherit - Vlastnost border-spacing se zdědí od rodičovského elementu.
Ukázka
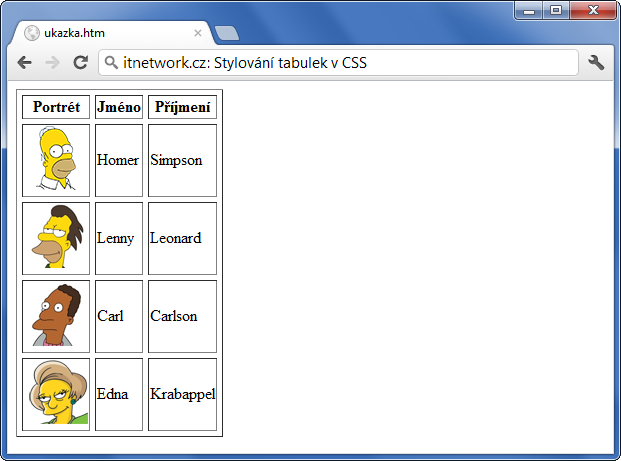
<!DOCTYPE html> <html> <head> <style> table { border-collapse:separate; border-spacing: 5px; } </style> </head> <body> <table border="1"> <tr> <th>Portrét</th> <th>Jméno</th> <th>Příjmení</th> <tr> <td><img src="homer.png" alt="Homer Simpson" /></td> <td>Homer</td> <td>Simpson</td> </tr> <tr> <td><img src="lenny.png" alt="Lenny Leonard" /></td> <td>Lenny</td> <td>Leonard</td> </tr> <tr> <td><img src="carl.png" alt="Carl Carlson" /></td> <td>Carl</td> <td>Carlson</td> </tr> <tr> <td><img src="edna.png" alt="Enda Krabappel" /></td> <td>Edna</td> <td>Krabappel</td> </tr> </table> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na