box-shadow - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti box-shadow nastavujeme stín pod HTML elementem.
Syntaxe CSS 3 vlastnosti box-shadow je následující:
box-shadow: x y rozostření velikost barva vnitřní;
Složky stínu mají následující význam:
- x - Vodorovná pozice stínu.
- y - Svislá pozice stínu.
- rozostření - Nepovinný parametr určující rozostření.
- velikost - Nepovinný parametr určující velikost.
- barva - Barva stínu.
- vnitřní - Nepovinný parametr, který umožňuje změnit směr stínu z vnějšího na vnitřní. Pokud jako hodnotu uvedeme inner, bude stín uvnitř elementu místo pod ním.
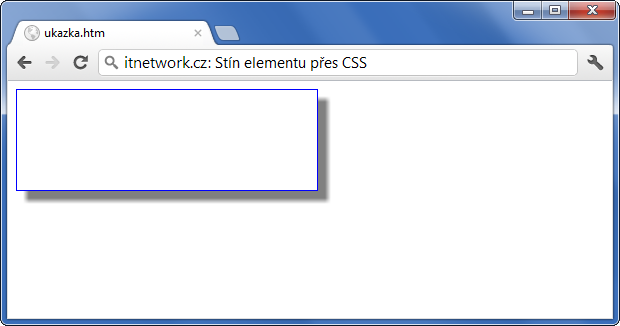
Ukázka stínu
<!DOCTYPE html> <html> <head> <style> #kontejner { border: 1px solid blue; box-shadow: 10px 10px 5px gray; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na