canvas - Český HTML 5 manuál
Tag <canvas> umožňuje do HTML dokumentu vložit kreslící plátno. Samotné kreslení se potom provádí skripty (většinou JavaScriptem). HTML jako takové plátno pouze poskytuje a samo na něj nemůže kreslit.
O použití JavaScriptu pro kreslení na <canvas> pojednává článek Canvas aneb grafika JavaScriptem .
Rozdíl mezi plátnem a obrázkem je samozřejmě ten, že plátno se vykresluje v reálném čase bez obnovení stránky. Přes HTML <canvas> fungují hry, grafy, animace apod.
Atributy
Plátno canvasu může obsahovat následující atributy:
- height - Výška plátna v pixelech.
- width - Šířka plátna v pixelech.
Ukázka použití
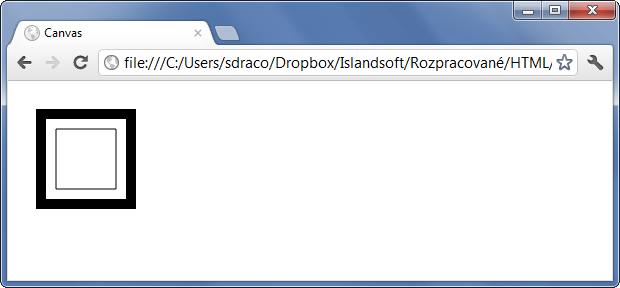
<canvas id="canvas"></canvas> <script type="text/javascript"> var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); // Vyplní čtverec o velikosti a = 100 na pozici 20, 20 context.fillRect(20, 20, 100, 100); // Vymažeme vevnitř toho čtverce pole 80x80 context.clearRect(30, 30, 80, 80); // A vykreslíme si tam obrys context.strokeRect(40, 40, 60, 60); </script>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na