caption-side - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti caption-side nastavujeme umístění nadpisu HTML tabulky. Nadpis vložíme pomocí tagu <caption>. Ten může být zobrazen buď nad tabulkou nebo pod ní. Vlastnost se dědí.
Hodnoty
- top (výchozí) - Nadpis se vykreslí nad tabulkou.
- bottom - Nadpis se vykreslí pod tabulkou.
- inherit - Vlastnost caption-side se zdědí od rodičovského elementu.
Ukázka
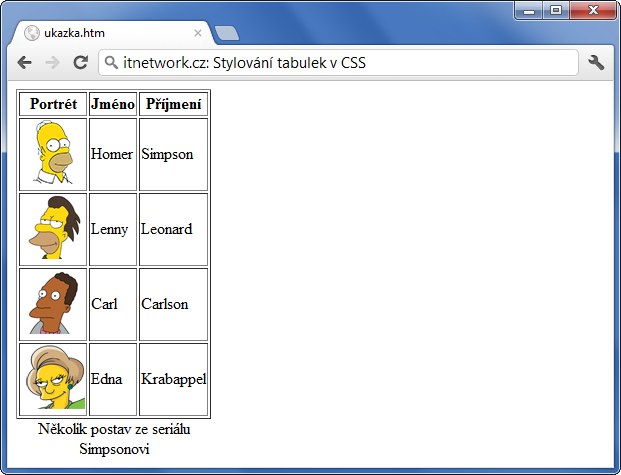
<!DOCTYPE html> <html> <head> <style> table { caption-side: bottom; } </style> </head> <body> <table border="1"> <caption>Několik postav ze seriálu Simpsonovi</caption> <tr> <th>Portrét</th> <th>Jméno</th> <th>Příjmení</th> <tr> <td><img src="homer.png" alt="Homer Simpson" /></td> <td>Homer</td> <td>Simpson</td> </tr> <tr> <td><img src="lenny.png" alt="Lenny Leonard" /></td> <td>Lenny</td> <td>Leonard</td> </tr> <tr> <td><img src="carl.png" alt="Carl Carlson" /></td> <td>Carl</td> <td>Carlson</td> </tr> <tr> <td><img src="edna.png" alt="Enda Krabappel" /></td> <td>Edna</td> <td>Krabappel</td> </tr> </table> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na