content - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti content nastavujeme co bude před a za elementem pomocí elementů :after a :before. Vlastnost se dědí.
Syntaxe
Vlastnost content můžeme deklarovat několika způsoby. Pokud chceme nastavit jenom jednu věc (např. text), napíšeme pouze jednu hodnotu.
content: "Vlastní text.";
Pokud bychom chtěli definovat více hodnot, stačí je jenom napsat za sebe a nemusíme tyto hodnoty nějak spojovat plusem nebo něčím jiným. Vlastnosti pro daný atribut se vypisují v pořadí, ve kterém jsou deklarované hodnoty.
content: "Úryvek z mého dětství: " open-quote;
Hodnoty
- normal (výchozí) - Nenastaví žádný text a vše se vypisuje stejně jako před použitím této hodnoty.
- none - Nic se nevypíše.
- counter - Nastaví aktuální číslo počítání (musí být nastavena vlastnost counter-increment).
- attr(atribut) - Nastaví atribut daného elementu.
- text - Vypíše daný text.
- open-quote - Nastaví začínající uvozovky.
- close-quote - Nastaví uzavírající uvozovky (musí být nastavena předešlá hodnota).
- no-open-quote - Odstraní začínající uvozovky (musí být nastavena hodnota open-quote).
- no-close-quote - Odstraní uzavírající uvozovky (musí být nastavena hodnota close-quote).
- url(adresa) - Nastaví média na dané URL adrese (obrázek, video, písnička atd.).
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na normal).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ukázka
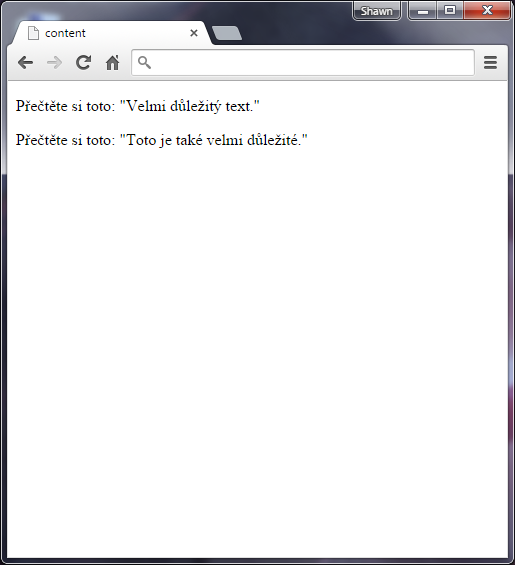
Pro příklad si vytvoříme 2 odstavce textu, který obalíme do uvozovek. Před uvozovky s textem však vložíme vlastní text.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> p:before { content: "Přečtěte si toto: " open-quote; } p:after { content: close-quote; } </style> <title>content</title> </head> <body> <p>Velmi důležitý text.</p> <p>Toto je také velmi důležité.</p> </body> </html>
Výsledek: