display - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti display nastavujeme jakým způsobem má být HTML element vykreslován. Prohlížeč vykresluje různé elementy různým způsobem, rozdíl je zejména v elementech řádkových, blokových a tabulkách. Pomocí této vlastnosti můžeme vykreslování ovlivnit.
Hodnoty
- none - Element nebude vykreslen a prohlížeč se bude chovat tak, jako že ve stránce není. Bude tedy přesněji ze stránky vyjmut. Pokud bychom chtěli element pouze skrýt, použijeme vlastnost visibility.
- box (nebo flexbox nebo flex) - Element se vykreslí jako flexbox.
- block - Element se vykreslí jako blokový. Těmi jsou např. odstavce nebo nadpisy. Bude se roztahovat na nejvyšší možnou šířku a elementy se budou řadit pod sebe.
- inline - Element se vykreslí jako řádkový. Řádkové elementy se vkládají vedle sebe (na řádek) a výška řádku je určena podle nejvyššího elementu na řádku. Řádkovým elementem je např. <span>.
- inline-block - Element je vložen na řádek, ale chová se jako blok.
- inline-flex - Element je vykreslen jako řádkový flexbox.
- inline-table - Element je vykreslen jako řádková tabulka.
- list-item - Element je vykreslen jako položka seznamu.
- table - Element je vykreslen jako tabulka.
- table-caption - Element je vykreslen jako nadpis tabulky.
- table-cell - Element je vykreslen jako buňka tabulky. Toto chování se používá zejména kvůli svislému centrování, protože v tabulkách funguje vlastnost vertical-align.
- table-column - Element je vykreslen jako sloupec tabulky.
- table-column-group - Element je vykreslen jako skupina sloupců (<colgroup>).
- table-footer-group - Element je vykreslen jako skupina patiček tabulky.
- table-header-group - Element je vykreslen jako skupina hlaviček tabulky.
- table-row - Element je vykreslen jako řádek tabulky.
- table-row-group - Element je vykreslen jako skupina řádků tabulky.
- inherit - Vlastnost display bude zděděna od rodičovského elementu.
Ukázka
Zkusme si ten samý element vykreslit různými způsoby, abychom si ukázali rozdíly mezi jednotlivými hodnotami.
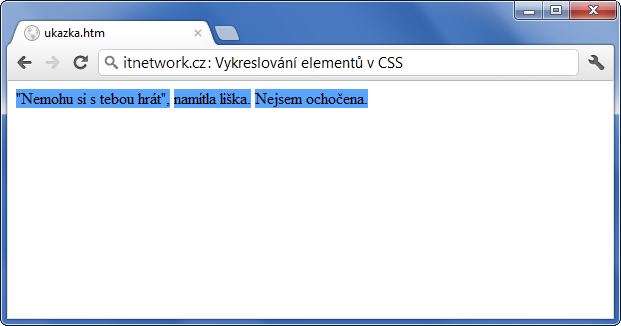
Vložme si vedle sebe několik elementů, např. spanů. Výchozí hodnota vlastnosti display pro <span> je inline.
<!DOCTYPE html> <html> <head> <style> span { display: inline; background-color: #59A4FF; } </style> </head> <body> <span>"Nemohu si s tebou hrát",</span> <span>namítla liška.</span> <span>Nejsem ochočena.</span> </body> </html>
Výsledek:

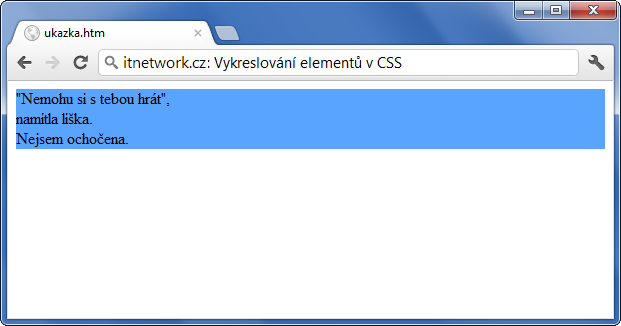
Zkusme elementům nastavit display na hodnotu block:
display: block;
Výsledek:

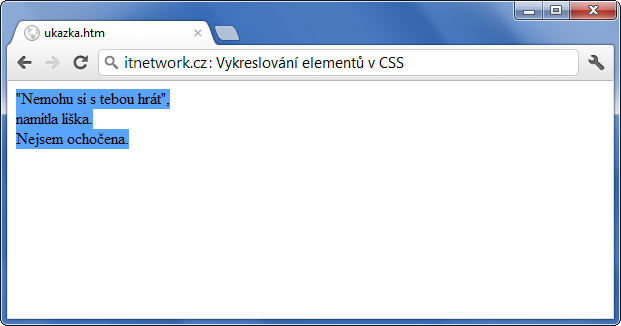
Blokové elementy se roztahují do šířky a řadí se proto pod sebe. Nyní zkusme tabulku:
display: table;
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na