flex-shrink - Český CSS 3 manuály
Pomocí CSS 3 vlastnosti flex-shrink zmenšujeme pružný element, když všechny elementy dohromady jsou větší než ten rodičovský. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- číslo - Výchozí číslo je 1. Toto číslo znamená o kolik se pružný element zmenší oproti těm ostatním.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 1).
Ukázka
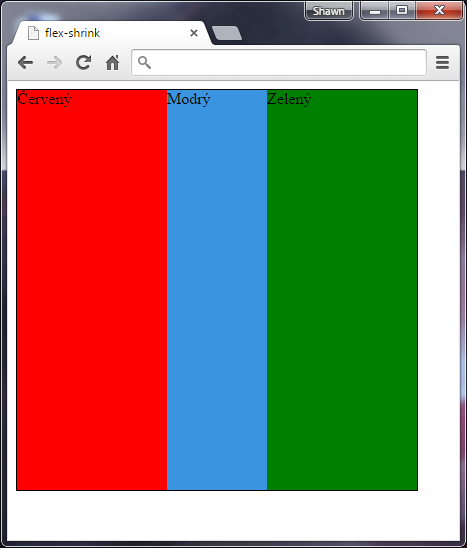
Vytvořme si 3 sloupečky se šířkou 200px. Každý z nich bude mít své jedinečné ID, které bude nastavovat barvu. U modrého sloupečku však nastavíme vlastnost flex-shrink na číslo 2. Poté bude jeho výsledná šířka 100px a těch ostatních 150px, aby se vešly do rodičovského elementu. Tyto sloupečky obalíme elementem div s ID hlavni. Tomu nesmíme zapomenout nastavit vlastnost display na hodnotu flex.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ } div { flex: 1 1 200px; -webkit-flex: 1 1 200px; /* Chrome, Safari */ -ms-flex: 1 1 200px; /* IE 10 */ -moz-flex: 1 1 200px; /* Mozilla Firefox */ } #modry { background-color: #3B94E0; flex-shrink: 2; -webkit-flex-shrink: 2; /* Chrome, Safari */ -ms-flex-shrink: 2; /* IE 10 */ -moz-flex-shrink: 2; /* Mozilla Firefox */ } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>flex-shrink</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený</div> <div id="modry">Modrý</div> <div id="zeleny">Zelený</div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů. K lepšímu nastavování velikosti pružného elementu můžeme použít vlastnost flex.

