font-size-adjust - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti font-size-adjust nastavujeme velikost písma. Pokud je nedostupný náš nastavený font, dává tato vlastnost větší kontrolu nad nastavením stejné velikosti rozdílných rodin písma. Tento atribut podporuje pouze prohlížeč Mozilla Firefox!
Hodnoty
- none (výchozí) - Vlastnost font-size-adjust se nepoužívá.
- číslo - Hodnota poměru k použití.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na none).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ukázka
K ukázání vlastnosti použijeme 2 fonty. První třída .fontVerdana bude nastavovat rodinu písma Verdanu a .fontCandara rodinu písma Candara (je to jasné z názvu tříd). 3. třída, .velikost, bude používat vlastnost font-size-adjust a nastaví ji na hodnotu 0.58.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> .fontVerdana { font-family: Verdana; } .fontCandara { font-family: Candara; } .velikost { font-size-adjust: 0.58; } </style> <title>font-size-adjust</title> </head> <body> <p class="fontVerdana">Tento odstavec je psán bez vlastnosti font-size-adjust.</p> <p class="fontCandara">Tento odstavec je psán bez vlastnosti font-size-adjust.</p> <p class="fontVerdana velikost">Tento odstavec je psán s vlastností font-size-adjust.</p> <p class="fontCandara velikost">Tento odstavec je psán s vlastností font-size-adjust.</p> </body> </html>
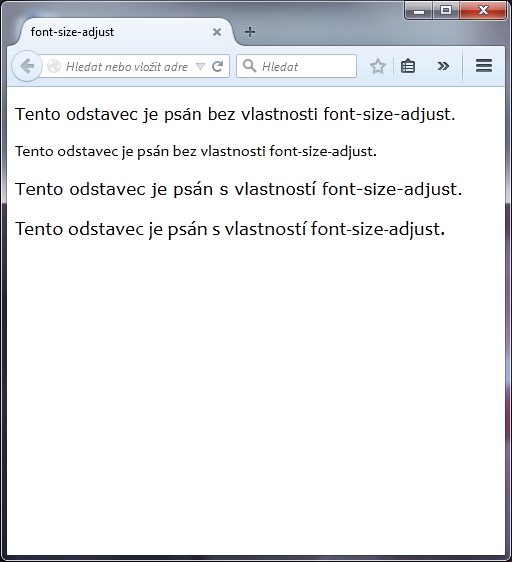
Výsledek:

Více k písmu najdete u vlastnosti font.
Poznámka
Nesmíme zapomenout, že atribut font-size-adjust podporuje pouze Mozilla Firefox. Pokud tedy chceme použít tuto vlastnost, musíme upravovat písmo či zvolit vhodný fonty písma, protože by v ostatních prohlížečích u delšího textu mohly naše webové stránky vypadat úplně jinak.


