Struktura HTML dokumentu - Český HTML 5 manuál
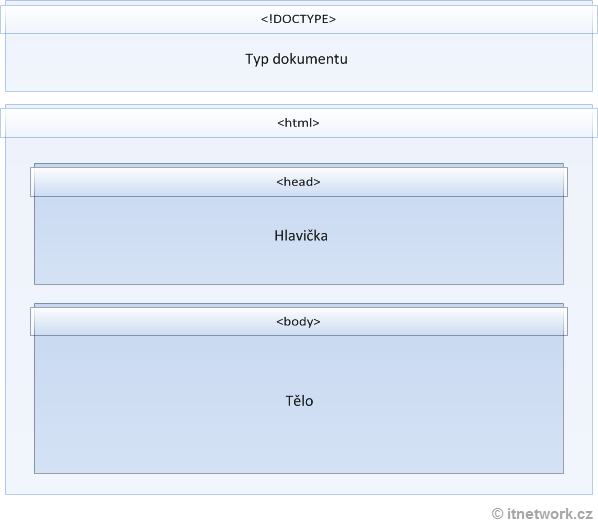
Tagy nemůžeme psát jen tak, do prázdného souboru s koncovkou HTML. Aby byl dokument validní a prohlížeč mu správně rozuměl (a správně ho i zobrazil), musí mít určitou strukturu. Ta je poměrně jednoduchá a skládá se z několika základních tagů. Podívejme se nejprve na následující obrázek:

<!DOCTYPE>
Doctype není ve skutečnosti tag, protože je nepárový a není uzavřený. Umožňuje nastavit typ dokumentu a měl by být prvním elementem vaší webové stránky. Ve starším HTML 4 byl poněkud komplikovaný, nyní se jeho zápis velmi zjednodušil a je následující:
<!DOCTYPE html>
Kód výše prohlížeči sdělí, že zobrazuje HTML 5 dokument.
<html>
Html tag obaluje celý HTML dokument, který je dále rozdělen na hlavičku (ta obsahuje informace hlavně pro prohlížeč) a tělo, kde je uložen fyzický obsah dokumentu.
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
Můžeme uvést atribut:
- manifest - Obsahuje umístění manifestu pro cache. HTML 5 totiž přichází s možností cachování obsahu stránky pro zrychlení načítání, ale tím se nyní nebudeme zabývat.
- xmlns - Pokud si přejeme používat raději XML syntaxi HTML 5 (ne HTML), můžeme napsat doctype následujícím způsobem:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
Hlavička je první částí HTML dokumentu a obsahuje informace hlavně pro prohlížeč. Povinný je párový tag <title>, který specifikuje titulek stránky. Ten se zobrazí na záložce prohlížeče a také se jím řídí vyhledávače. Podrobněji se hlavičce věnuje článek HTML hlavička.
Základní HTML hlavička by mohla vypadat takto:
<head> <title>Titulek stránky</title> </head>
<body>
Do těla stránky již patří tagy, které se uživateli zobrazí. Jsou to např. odstavce s textem, obrázky, tabulky, seznamy a podobně. Tyto tagy jsou ještě uloženy v tzv. layoutu.
Nakonec si uveďme příklad jednoduché HTML stránky:
<!DOCTYPE html> <html> <head> <title>itnetwork.cz - programátorská sociální síť</title> </head> <body> <h1>itnetwork.cz</h1> <p>Vítejte v programátorské sociální síti!</p> </body> </html>
A výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na