keygen - Český HTML 5 manuál
Tag <keygen> se v HTML 5 používá k bezpečnému odeslání formuláře pomocí certifikátu. Po odeslání formuláře je vygenerován pár klíčů. Privátní klíč je uložen lokálně a veřejný je odeslán na server.
Atributy
Můžeme uvést následující atributy:
- autofocus - Atribut je typu boolean. Pokud je uveden, element se zaktivní po načtení stránky.
- challenge - Umožňuje nastavit challenge string, pokud není uveden, nastaví se prázdný string.
- disabled - Atribut je typu boolean. Pokud je uveden, je element neaktivní. Prohlížeče často vykreslí element jako zašedlý.
- form - Pokud element není ve formuláři přímo vložen, můžeme ho formuláři přiřadit zadáním id formuláře do tohoto atributu.
- keytype - Algoritmus ke generování klíče. Můžeme zadat možnosti: rsa, dsa, ec.
- name - Jméno elementu.
Ukázka použití
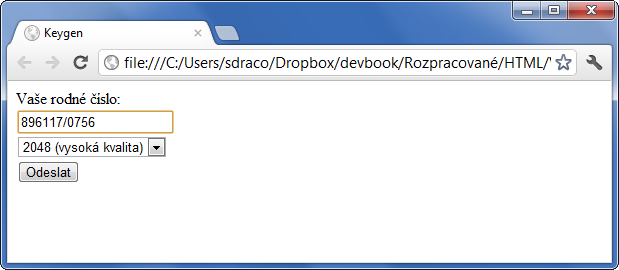
<form> Vaše rodné číslo:<br /> <input type="text" name="rc" /> <keygen name="key" challenge="78bfgnhmjng678"> <input type="submit" /> </form>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na