list-style-image - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti list-style-image nastavíme obrázek odrážkám seznamu.
Hodnoty
- url('url obrázku') - URL obrázku s odrážkou.
- none (výchozí) - Odrážky nemají obrázek a vykreslují se podle vlastnosti list-style-type.
- inherit - Obrázek odrážek se zdědí z rodičovského elementu.
Ukázka
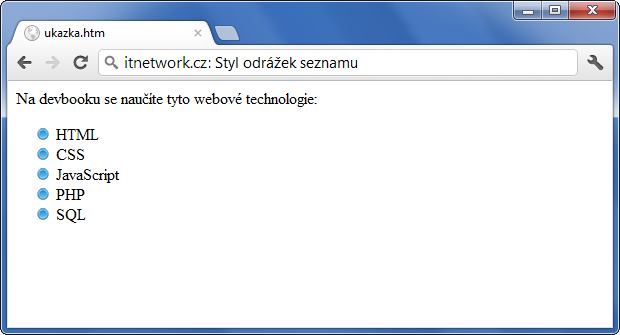
<!DOCTYPE html> <html> <head> <style> ul { list-style-image: url('odrazka.png'); } </style> </head> <body> Na ITnetwork se naučíte tyto webové technologie: <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>PHP</li> <li>SQL</li> </ul> </body> </html>
Výsledek:

Více vlastností seznamu můžeme definovat přes shrnující vlastnost list-style.


 David se informační technologie naučil na
David se informační technologie naučil na