list-style-position - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti list-style-position nastavíme pozici odrážek seznamu.
Hodnoty
- inside - Odrážky se vykreslí uvnitř seznamu.
- outside (výchozí) - Odrážky se vykreslí vně seznamu.
- inherit - Pozice odrážek se zdědí z rodičovského elementu.
Ukázka
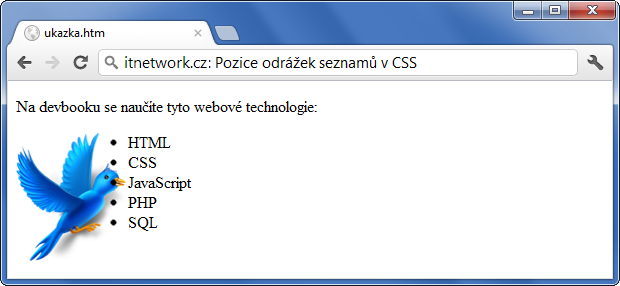
Problém s vykreslením odrážek mimo seznam se nám projeví např. v případě, když vedle něj umístíme nějaký element, třeba obrázek.
<!DOCTYPE html> <html> <head> <style> ul { list-style-position: outside; } </style> </head> <body> <p>Na ITnetwork se naučíte tyto webové technologie:</p> <img src="ptak.png" style="float: left;" /> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>PHP</li> <li>SQL</li> </ul> </body> </html>
Výsledek:

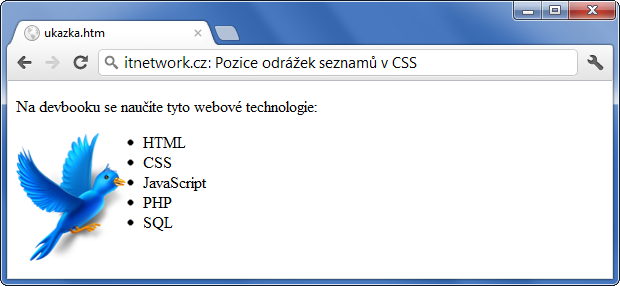
Nyní se podívejme na výsledek s pozicí inside:
list-style-position: inside;

Více vlastností seznamu můžeme definovat přes shrnující vlastnost list-style.



 David se informační technologie naučil na
David se informační technologie naučil na