list-style-type - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti list-style-type nastavíme typ odrážek seznamu.
Hodnoty
Seznam hodnot je poněkud vyčerpávající kvůli regionálním symbolům, které pro nás nejsou důležité. Za zmínku stojí:
- circle - Kruhové
- decimal - Číslované
- decimal-leading-zero - Číslované na 2 místa (před čísla menší než 10 přidá nulu)
- disc (výchozí) - Vyplněný kruh
- lower-alpha - Malá písmena latinské abecedy
- lower-greek - Malá písmena řecké abecedy
- lower-latin - Malá písmena latinské abecedy
- lower-roman - Římské číslice malými písmeny
- none - Bez odrážek
- square - Čtvercové
- upper-alpha - Velká písmena latinské abecedy
- upper-greek - Velká písmena řecké abecedy
- upper-latin - Velká písmena latinské abecedy
- upper-roman - Řecké číslice velkými písmeny
- inherit - Zdědí typ odrážek od rodičovského elementu.
Další hodnoty jsou: armenian, cjk-ideographic, georgian, hebrew, hiragana, hiragana-iroha, katakana, katakana-iroha.
Ukázka
Vyzkoušejme si jednotlivé typy odrážek na příkladu:
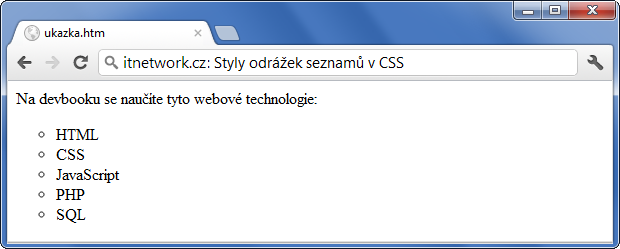
<!DOCTYPE html> <html> <head> <style> ul { list-style-type: circle; } </style> </head> <body> Na ITnetwork se naučíte tyto webové technologie: <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>PHP</li> <li>SQL</li> </ul> </body> </html>
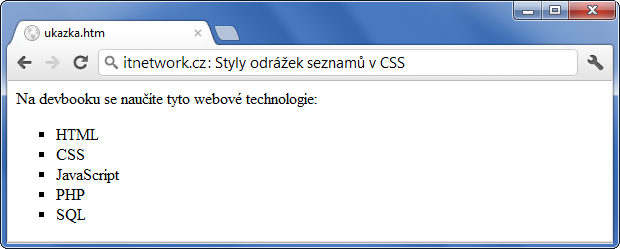
Výsledek:

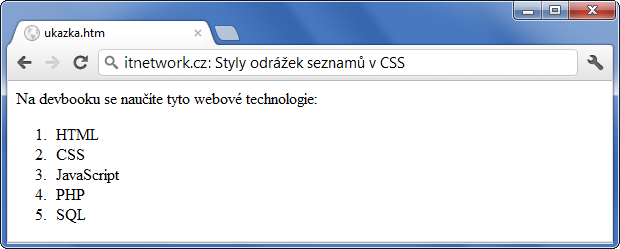
Typ decimal:

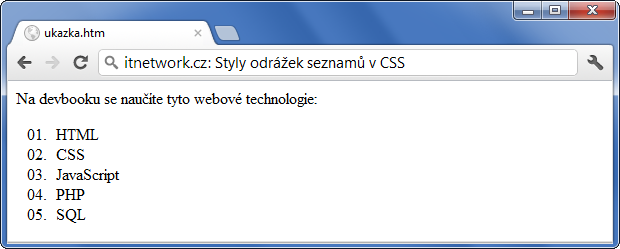
Typ decimal-leading-zero:

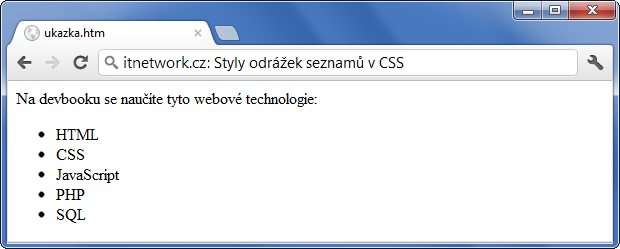
Typ disc:

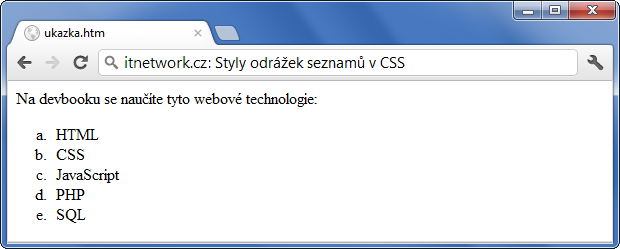
Typ lower-alpha nebo lower-latin:

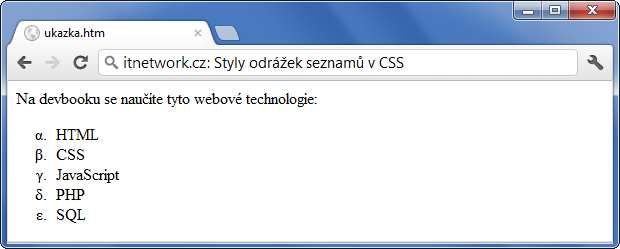
Typ lower-greek:

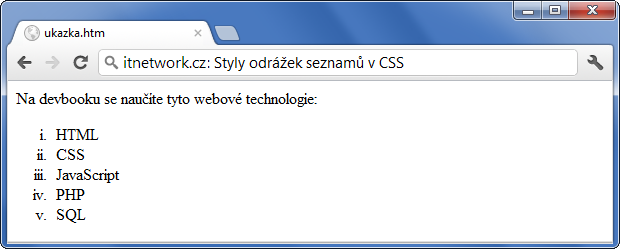
Typ lower-roman:

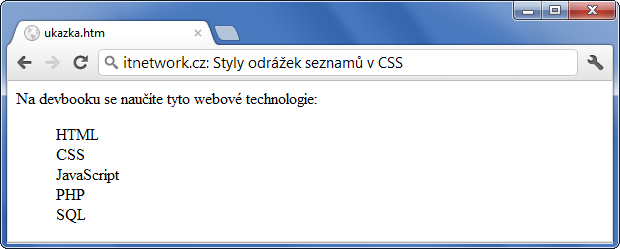
Typ none (seznam bez odrážek):

Typ square:

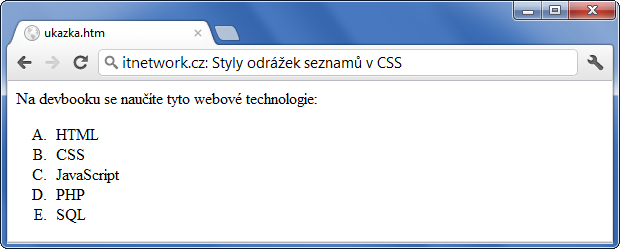
Typ upper-alpha nebo upper-latin:

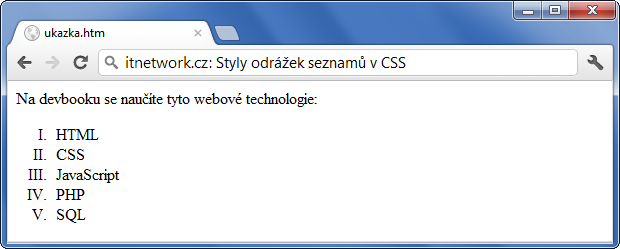
Typ upper-roman:

Více vlastností seznamu můžeme definovat přes shrnující vlastnost list-style.



 David se informační technologie naučil na
David se informační technologie naučil na