margin - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu.
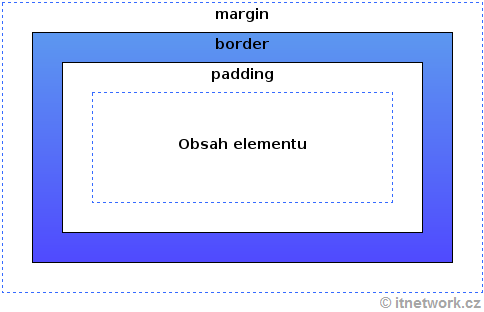
Margin je spolu s vlastnostmi border a padding součástí tzv. box modelu (občas překládáno jako "krabičkový model").

Box model znázorňuje pozici těchto 3 vlastností okolo obsahu HTML elementu. Můžeme nastavovat okraje mezi rámečkem a okolím nebo obsahem elementu a rámečkem.
Ani jeden okraj se nepočítá do velikosti elementu. Pokud tedy nastavíme margin na 10px, border na 5px a padding na 10px na elementu s šířkou 100px, bude jeho výsledná šířka 150px.
Margin nastaví všechny 4 okraje (levý margin, pravý margin, dolní margin a horní margin) na stejnou velikost. Pokud chceme mít každý okraj jiný, můžeme použít tyto vlastnosti:
- margin-bottom - Dolní okraj
- margin-left - Levý okraj
- margin-right - Pravý okraj
- margin-top - Horní okraj
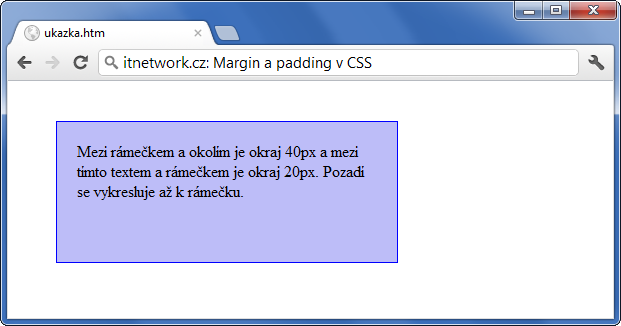
Ukázka ostylování okraje elementu
<!DOCTYPE html> <html> <head> <style> #kontejner { border: 1px solid blue; background-color: #BDBDF8; margin: 40px; padding: 20px; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> Mezi rámečkem a okolím je okraj 40px a mezi tímto textem a rámečkem je okraj 20px. Pozadí se vykresluje až k rámečku. </div> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na