margin-top - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti margin-top nastavujeme horní okraj elementu, tedy vzdálenost mezi horní hranou rámečku a okolím elementu.
Všechny 4 okraje (levý margin, pravý margin, dolní margin a horní margin) nastavíme na stejnou velikost vlastností margin, zde také naleznete podrobnější popis vlastnosti. Pokud chceme mít každý okraj jiný, můžeme použít tyto vlastnosti:
- margin-bottom - Dolní okraj
- margin-left - Levý okraj
- margin-right - Pravý okraj
Ukázka ostylování okraje elementu
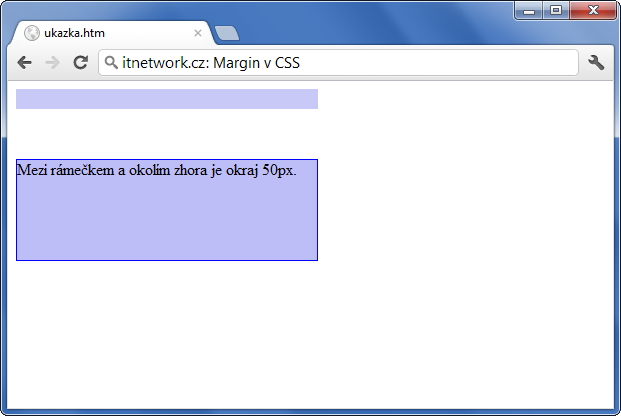
<!DOCTYPE html> <html> <head> <style> #okolni-element { background-color: #C9C9F8; width: 302px; } #kontejner { border: 1px solid blue; background-color: #BDBDF8; margin-top: 50px; width: 300px; height: 100px; } </style> </head> <body> <div id="okolni-element"> </div> <div id="kontejner"> Mezi rámečkem a okolím zhora je okraj 50px. </div> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na