opacity - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti opacity nastavujeme průhlenost HTML elementu. Element se vykreslí částečně průhledný (tzv. alfaprůhlednost) a to včetně jeho pozadí i obsahu.
Hodnoty
- hodnota - Průhlednost udáváme jako desetinné číslo mezi 0 a 1, kde 0 je zcela průhledný element a 1 je zcela neprůhledný.
- inherit - Zdědí vlastnost opacity z rodičovského elementu.
Ukázka
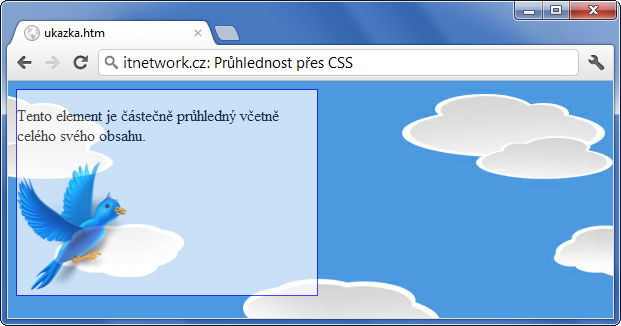
<!DOCTYPE html> <html> <head> <style> body { background: url('mraky.jpg'); } #kontejner { background: white; border: 1px solid blue; opacity: 0.7; width: 300px; } </style> </head> <body> <div id="kontejner"> <p>Tento element je částečně průhledný včetně celého svého obsahu.</p> <img src="ptak.png" alt="Pták" /> </div> </body> </html>
Výsledek:

Celý element je průhledný včetně textu i obrázku. Pokud bychom chtěli průhledné pouze pozadí, můžeme použít jako pozadí průhledný PNG obrázek nebo použít pro zadání barvy funkci rgba:
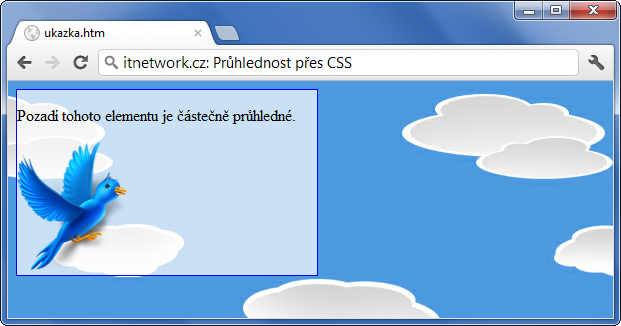
<!DOCTYPE html> <html> <head> <style> body { background: url('mraky.jpg'); } #kontejner { background: rgba(255, 255, 255, 0.7); border: 1px solid blue; width: 300px; } </style> </head> <body> <div id="kontejner"> <p>Pozadí tohoto elementu je částečně průhledné.</p> <img src="ptak.png" alt="Pták" /> </div> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na