outline-color - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti outline-color nastavujeme barvu obrysu okolo HTML elementu. Obrys je velmi podobný rámečku border, narozdíl od něj ale nepřidává elementu na jeho velikosti a nemusí být vždy jen obdélníkový. Některé vykreslovací enginy ho renderují i jako zubatý rámeček okolo obsahu elementu.
Hodnoty
- barva - Barvu můžeme specifikovat slovně, např. blue. I když prohlížeče podporují mnoho slovních barev, validních je pouze základních 16: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white a yellow.
- transparent - Průhledná barva, obrys se tedy nevykresluje.
- invert (výchozí) - Vykreslí obrys opačnou barvou k pozadí okolo elementu, je tedy vždy vidět.
- inherit - Barva obrysu se určí podle rodičovského elementu.
Barvu můžeme zadat i pomocí jednotlivých složek modelu RGB. Slouží k tomu funkce rgb(červená, zelená, modrá) a rgba(červená, zelená, modrá, alfakanál). Jednotlivé hodnoty jsou od 0 do 255. Syntaxe je následující:
/* červená barva pomocí RGB */ outline-color: rgb(255, 0, 0);
Dále můžeme použít hexadecimální notaci RGB barev, její syntaxe je následující:
/* červená barva pomocí hexadecimální notace */ outline-color: #FF0000;
K výběru barev můžete použít on-line aplikaci Colorpicker
Ukázka
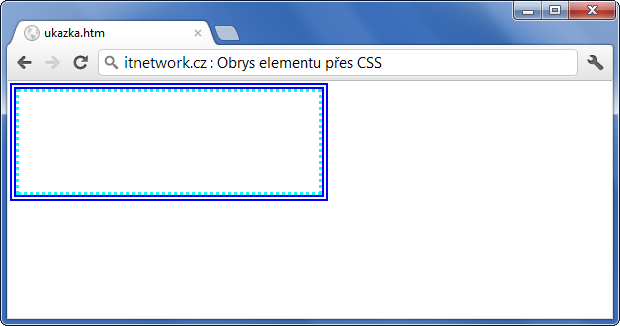
<!DOCTYPE html> <html> <head> <style> #kontejner { border: 3px dotted aqua; outline-width: 6px; outline-color: blue; outline-style: double; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na