padding-bottom - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti padding-bottom nastavujeme vzdálenost mezi dolní hranou rámečku a obsahem elementu.
Všechny 4 vzdálenosti (levý padding, pravý padding, dolní padding a horní padding) můžeme na stejnou velikost nastavit pomocí vlastnosti padding, zde také naleznete podrobnější popis vlastnosti. Pokud chceme mít každý padding jiný, můžeme dále použít tyto vlastnosti:
- padding-left - Levý padding
- padding-right - Pravý padding
- padding-top - Horní padding
Ukázka
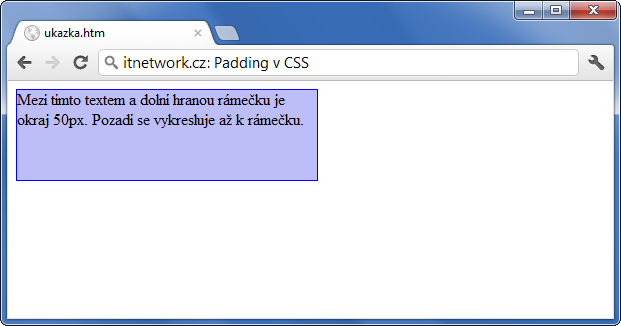
<!DOCTYPE html> <html> <head> <style> #kontejner { border: 1px solid blue; background-color: #BDBDF8; padding-bottom: 50px; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> Mezi tímto textem a dolní hranou rámečku je okraj 50px. Pozadí se vykresluje až k rámečku. </div> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na