position - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti position nastavujeme typ pozice elementu. Element může být vložen normálně do obsahu stránky, může z něj být však vytržen a umístěn na přesné souřadnice. Dokonce může být přichycen k některé z hran okna prohlížeče.
Hodnoty
- static (výchozí) - Element je zobrazen na udané pozici s ohledem na další obsah dokumentu.
- absolute - Element je zobrazen na udané pozici a je vytržen z ostatního obsahu dokumentu. Zobrazí se vždy přesně na dané souřadnice v rodičovském elementu a to i přes okolní prvky.
- fixed - Element je umístěn relativně oproti oknu prohlížeče. Můžeme ho tak přichytit k nějaké hraně okna a při skrolování stránkou bude stále na stejném místě.
- relative - Element je umístěn relativně oproti své pozici v dokumentu. Pokud mu tedy nastavíme levou pozici na 20px, zobrazí se 20px od svého původního místa.
- inherit - Vlastnost position bude zděděna od rodičovského elementu.
Ukázka
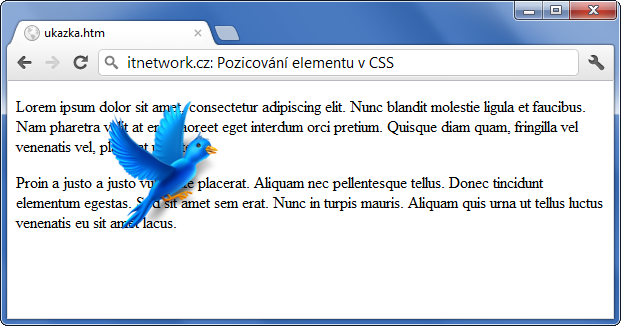
<!DOCTYPE html> <html> <head> <style> #ptak { position: absolute; left: 100px; top: 20px; } </style> </head> <body> <img src="ptak.png" alt="Pták" id="ptak" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc blandit molestie ligula et faucibus. Nam pharetra velit at eros laoreet eget interdum orci pretium. Quisque diam quam, fringilla vel venenatis vel, placerat ut ante.</p> <p>Proin a justo a justo vulputate placerat. Aliquam nec pellentesque tellus. Donec tincidunt elementum egestas. Sed sit amet sem erat. Nunc in turpis mauris. Aliquam quis urna ut tellus luctus venenatis eu sit amet lacus.</p> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na