tab-size - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti tab-size nastavujeme velikost znaku tabulátoru. Funguje pouze pro elementy textarea a pre (ostatní elementy převedou tabulátor na jednu mezeru)! Vlastnost se dědí.
Hodnoty
- číslo - Výchozí hodnota je číslo 8. Číslo znamená délku počtu daných mezer pro jeden znak tabulátoru.
- číslo jednotka - Číslo může být libovolné a jednotka taky (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...). Tuto hodnotu nepodporuje žádný webový prohlížeč!
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 8).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ukázka
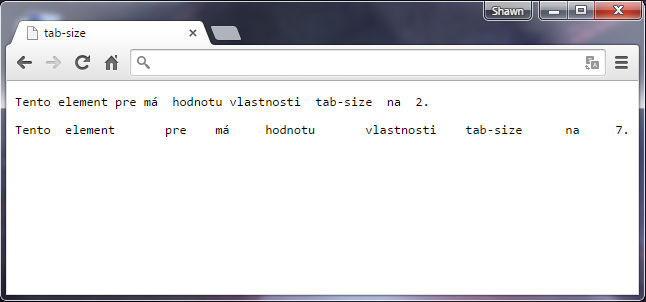
Vytvořme si dva elementy pre s jedinečným ID a s textem se znaky tabulátoru. Každý z těchto textů bude mít jinou hodnotu vlastnosti tab-size pro porovnání.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #prvni { tab-size: 2; -o-tab-size: 2; /* Opera */ -moz-tab-size: 2; /* Mozilla Firefox */ } #druhy { tab-size: 7; -o-tab-size: 7; /* Opera */ -moz-tab-size: 7; /* Mozilla Firefox */ } </style> <title>tab-size</title> </head> <body> <pre id="prvni">Tento element pre má hodnotu vlastnosti tab-size na 2.</pre> <pre id="druhy">Tento element pre má hodnotu vlastnosti tab-size na 7.</pre> </body> </html>
Výsledek: