td - Český HTML 5 manuál
Buňky v tabulce do řádku (tag <tr>) vkládáme tagem <td> (jako Table Data). Buňka může obsahovat text, obrázky a libovolné další elementy. Výchozí formátování je zarovnání vlevo.
Atributy
- colspan - Sousední buňky v tabulce můžeme slučovat. Pokud budeme slučovat buňky v řádku, zapíšeme buňku jen jednou a dáme ji atribut colspan. Ten bude mít hodnotu, kolik buněk propojuje. Pokud tedy např. spojujeme 2 buňky, hodnota colspan bude 2 a druhou buňku smažeme.
- rowspan - Obdobně můžeme spojovat i buňky ve sloupci a to pomocí atributu rowspan, který udává, přes kolik řádků se spojuje. Stejně jako u colspan, i zde musíme několik buněk vynechat a ty jsou nahrazeny buňkou jednou s atributem rowspan. Pokud budeme mít u první buňky v prvním řádku atribut rowspan na hodnotě 2, smažeme 1. buňku v 2. sloupci, kterou nahradí buňka s atributem rowspan (viz. ukázka použití).
- headers - Atribut udává hlavičky, ke kterým se buňka váže. Jeho hodnotou je seznam ID hlaviček oddělených mezerou. V prohlížečích se atribut nijak neprojeví, ale může mít význam u hlasových čteček.
Ukázka použití
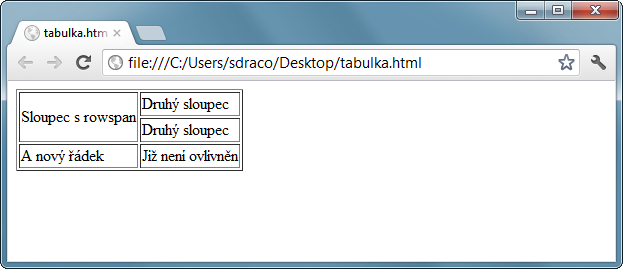
Udělejme si ukázku na jednoduché tabulce, kde použijeme i atribut rowspan popsaný výše.
<table border="1"> <tr> <td rowspan="2">Sloupec s rowspan</td> <td>Druhý sloupec</td> </tr> <tr> <td>Druhý sloupec</td> </tr> <tr> <td>A nový řádek</td> <td>Již není ovlivněn</td> </tr> </table>
Výsledek: