text-decoration-line - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti text-decoration-line nastavujeme textu čáru (např. podtržení) v HTML. Vlastnost se dědí. Tuto vlastnost podporuje pouze webový prohlížeč Mozilla Firefox!
Hodnoty
- none (výchozí) - Normální text.
- underline - Podtrhnutí textu.
- overline - Čára nad textem.
- line-through - Přeškrtnutý text.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na none).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ke změnění barvy čáry můžeme využít vlastnosti text-decoration-color a ke změnění stylu čáry vlastnost text-decoration-style.
Ukázka
Pro ukázku si vytvoříme tři odstavce s krátkým textem a jedinečným ID. Jeden z nich bude mít nad sebou čáru, další bude přeškrtnutý a poslední bude podtržený. Všechny odstavce budou využívat vlastnosti text-decoration-line.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #nad { -moz-text-decoration-line: overline; /* Mozilla Firefox */ text-decoration-line: overline; } #pres { -moz-text-decoration-line: line-through; /* Mozilla Firefox */ text-decoration-line: line-through; } #pod { -moz-text-decoration-line: underline; /* Mozilla Firefox */ text-decoration-line: underline; } </style> <title>text-decoration-line</title> </head> <body> <p id="nad">Tento text má čáru nad sebou.</p> <p id="pres">Tento text je přeškrtnutý.</p> <p id="pod">Tento text je podtrhnut.</p> </body> </html>
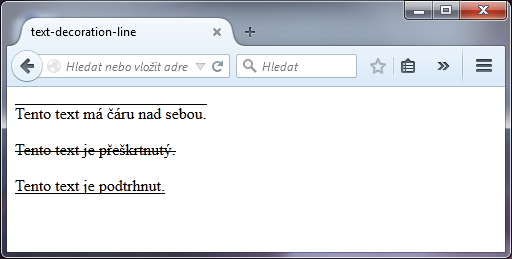
Výsledek:

Poznámka
Jelikož tato vlastnost je podporována pouze webovým prohlížečem Mozilla Firefox, v ostatních prohlížečích nebude text nijak upraven. Naštěstí místo této vlastnosti můžeme využít atribut text-decoration, který nabízí podobnou funkcionalitu, ovšem bez možnosti obarvení a úpravy.

