visibility - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti visibility můžeme skrýt HTML element. Skrytý element není vykreslován, ale je ve stránce přítomen a je místo něj vykresleno prázdné místo. Pro úplné vyjmutí elementu ze stránky použijte vlastnost display, element tak ale bude neviditelný např. i pro JavaScript.
Hodnoty
- visible (výchozí) - Element je vykreslován.
- hidden - Element není vykreslován a je skrytý. Je však na stránce stále přítomen a místo něj je vykreslováno prázdné místo.
- collapse - Vlastnost slouží pouze pro tabulkové elementy, po jejich skrytí není narušeno rozložení tabulky.
- inherit - Vlastnost visibility bude zděděna od rodičovského elementu.
Ukázka
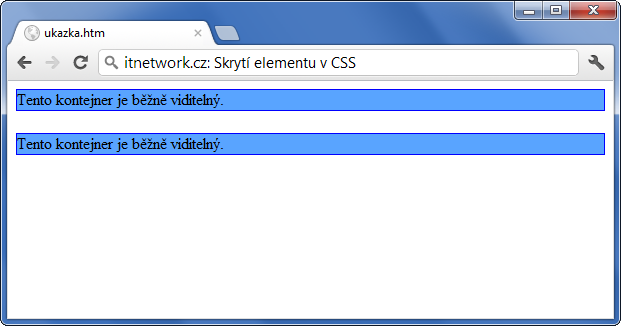
<!DOCTYPE html> <html> <head> <style> div { background-color: #59A4FF; border: 1px solid blue; } #kontejner { visibility: hidden; } </style> </head> <body> <div>Tento kontejner je běžně viditelný.</div> <div id="kontejner">Tento kontejner je skrytý, ale stále zabírá místo na stránce.</div> <div>Tento kontejner je běžně viditelný.</div> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na