border-color - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-color nastavujeme barvu rámečku okolo HTML elementu.
Syntaxe
Vlastnost border-color můžeme deklarovat několika způsoby. Pokud zadáme jen jednu hodnotu, bude označovat barvu všech hran rámečku:
border-color: blue;
Pokud zadáme 2 hodnoty, první označuje vodorovné hrany (horní a dolní), druhá hodnota označuje svislé hrany (levá a pravá):
border-color: red green;
Když zadáme 3 hodnoty, první označuje horní hranu rámečku, druhá levou a pravou, třetí dolní:
border-color: red green blue;
Hodnoty můžeme zadat samozřejmě i 4 a tak nastavit individuálně všechny 4 hrany rámečku:
border-color: red green blue cyan;
Pro každou složku barvy rámečku existuje zvlášť CSS vlastnost, která ji nastavuje. Jsou to:
- border-bottom-color - Barva dolního rámečku
- border-left-color - Barva levého rámečku
- border-right-color - Barva pravého rámečku
- border-top-color - Barva horního rámečku
Hodnoty
- barva - Barvu můžeme specifikovat slovně, např. blue. I když prohlížeče podporují mnoho slovních barev, validních je pouze základních 16: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white a yellow.
- transparent - Průhledná barva, rámeček se tedy nevykresluje.
- inherit - Barva rámečku se určí podle rodičovského elementu.
Barvu můžeme zadat i pomocí jednotlivých složek modelu RGB. Slouží k tomu funkce rgb(červená, zelená, modrá) a rgba(červená, zelená, modrá, alfakanál). Jednotlivé hodnoty jsou od 0 do 255. Syntaxe je následující:
/* červená barva pomocí RGB */ border-color: rgb(255, 0, 0);
Dále můžeme použít hexadecimální notaci RGB barev, její syntaxe je následující:
/* červená barva pomocí hexadecimální notace */ border-color: #FF0000;
K výběru barev můžete použít on-line aplikaci Colorpicker
Ukázka
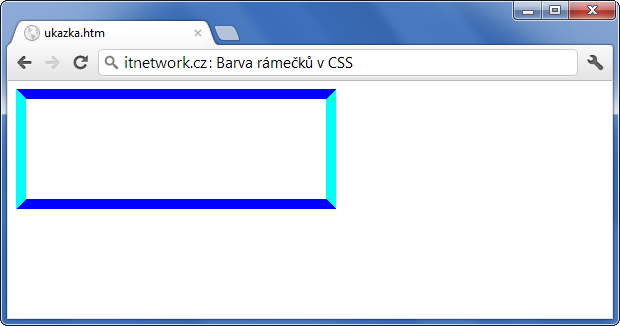
Vyzkoušejme si syntaxi se zadáním dvou hodnot:
<!DOCTYPE html> <html> <head> <style> #kontejner { border-width: 10px; border-color: blue cyan; border-style: solid; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:

Všechny 4 barvy rámečku je možné nastavit spolu s dalšími vlastnostmi zkrácenou CSS vlastností border.
Kromě těchto základních vlastností je možné nastavovat např. zakulacené rohy vlastností border-radius.


 David se informační technologie naučil na
David se informační technologie naučil na