Advor tutoriál - začínáme 1/2
 Děkuji, že jste se
dostali až sem a projevili zájem o můj projekt. V tomto prvním toturiálu si
ukážeme, jak se dá v Advoru vytvořit místnost s hlavní postavou, kurzory a
inventář. Všechny potřebné obrázky a adg soubor s již hotovým
tutoriálem jsou obsaženy v archivu na konci článku.
Děkuji, že jste se
dostali až sem a projevili zájem o můj projekt. V tomto prvním toturiálu si
ukážeme, jak se dá v Advoru vytvořit místnost s hlavní postavou, kurzory a
inventář. Všechny potřebné obrázky a adg soubor s již hotovým
tutoriálem jsou obsaženy v archivu na konci článku.
Jako první si vytvoříme nový soubor a to položkou New game v nabídce
File.
Inventář
 Inventář je
bitmapa(obrázek), která se zobrazuje přes všechny objekty ve hře. Může to
být buď rámeček nebo jen lišta na okraji obrazovky, která může být
nepravidelná a průhledná, třeba jako v Diablu II. Na inventář se potom
položí libovolně velké a umístěné "poličky", do kterých lze vkládat
předměty (K tomu až v druhé části tohoto tutoriálu). Já jsem si vybral
rámeček. Ten ale musí být z části průhledný, protože jak už jsem se
zmínil, vykresluje se přes herní obrazovku. Inventář může také obsahovat
objekty (tlačítka pro návrat do menu, skills atd), ale tím se zatím
zabývat nebudeme.
Inventář je
bitmapa(obrázek), která se zobrazuje přes všechny objekty ve hře. Může to
být buď rámeček nebo jen lišta na okraji obrazovky, která může být
nepravidelná a průhledná, třeba jako v Diablu II. Na inventář se potom
položí libovolně velké a umístěné "poličky", do kterých lze vkládat
předměty (K tomu až v druhé části tohoto tutoriálu). Já jsem si vybral
rámeček. Ten ale musí být z části průhledný, protože jak už jsem se
zmínil, vykresluje se přes herní obrazovku. Inventář může také obsahovat
objekty (tlačítka pro návrat do menu, skills atd), ale tím se zatím
zabývat nebudeme.
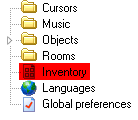
Editor inventáře otevřeme kliknutím na položku Inventory v
treelistu.
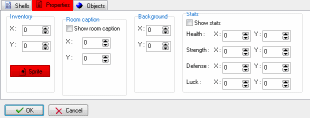
 Nejprve vložíme sprite
(obrázek) inventáře. To uděláme přechodem do záložky
Properties a kliknutím na tlačítko Sprite.
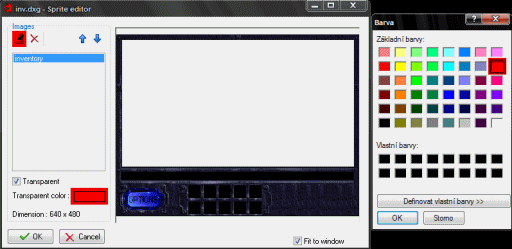
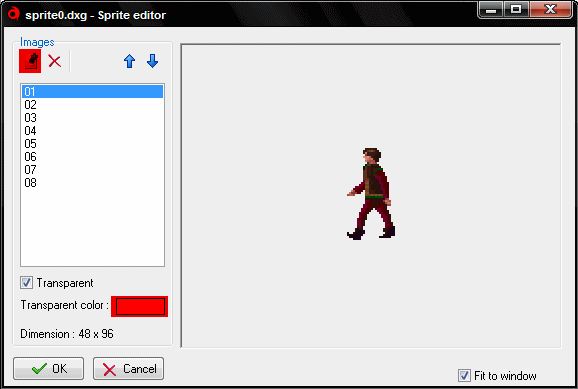
Otevře se nám okno tzv. Sprite editoru. Ten nás bude provázet v Advoru velmi
často a v něm se také tvoří veškeré sprity. Sprite je tedy soubor jednoho
či více obrázku (více, když chceme animaci). Nám postačí obrázek jen
jeden. Přidáme ho do zatím prázdného spritu pomocí tlačítka přidat (
"
Nejprve vložíme sprite
(obrázek) inventáře. To uděláme přechodem do záložky
Properties a kliknutím na tlačítko Sprite.
Otevře se nám okno tzv. Sprite editoru. Ten nás bude provázet v Advoru velmi
často a v něm se také tvoří veškeré sprity. Sprite je tedy soubor jednoho
či více obrázku (více, když chceme animaci). Nám postačí obrázek jen
jeden. Přidáme ho do zatím prázdného spritu pomocí tlačítka přidat (
" " ). Zde vybereme soubor
inventar.png a nastavíme mu průhlednou barvu(to je barva, která se nebude
vykreslovat a v obrázku tak vznikne díra), v našem případě je to světle
fialová.
" ). Zde vybereme soubor
inventar.png a nastavíme mu průhlednou barvu(to je barva, která se nebude
vykreslovat a v obrázku tak vznikne díra), v našem případě je to světle
fialová.

 Protože máme okolo celé
herní obrazovky rámeček, pořebujeme, aby se nám místnost zobrazovala ne
úplně vlevo nahoře, ale malinko níže a více vpravo. Nastavíme tedy do
pole Background souřadnice asi [15 ; 15].
Protože máme okolo celé
herní obrazovky rámeček, pořebujeme, aby se nám místnost zobrazovala ne
úplně vlevo nahoře, ale malinko níže a více vpravo. Nastavíme tedy do
pole Background souřadnice asi [15 ; 15].
Kurzory
 Kurzor můžeme nastavit
zvláš? každému objektu. Hra jako taková však potřebuje dva kurzory -
Default cursor (šipka - výchozí kurzor) a Hand
cursor (ruka - zobrazí se, když najedeme myší na sebratelný
předmět). Ruku zatím potřebovat nebudeme, ale vytvoříme si ji spolu s
šipkou, bude využita v druhé části tohoto tutoriálu.
Kurzor můžeme nastavit
zvláš? každému objektu. Hra jako taková však potřebuje dva kurzory -
Default cursor (šipka - výchozí kurzor) a Hand
cursor (ruka - zobrazí se, když najedeme myší na sebratelný
předmět). Ruku zatím potřebovat nebudeme, ale vytvoříme si ji spolu s
šipkou, bude využita v druhé části tohoto tutoriálu.
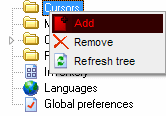
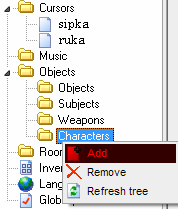
Kurzor přidáme kliknutím pravým tlačítkem na složku
Cursors v treelistu a zvolíme Add.
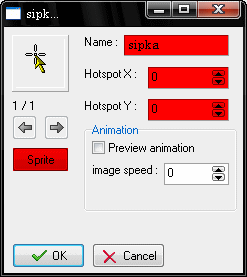
 Jako jméno nastavíme sipka.
Kliknutím na tlačítko Sprite vyvoláme nám už známý
Sprite editor a do spritu kurzoru vložíme obrázek sipka.bmp.
Nezapomeňte na průhlednou barvu (to fialové okolo se vykreslovat nesmí).
Jako jméno nastavíme sipka.
Kliknutím na tlačítko Sprite vyvoláme nám už známý
Sprite editor a do spritu kurzoru vložíme obrázek sipka.bmp.
Nezapomeňte na průhlednou barvu (to fialové okolo se vykreslovat nesmí).
 Poslední věcí, co je
potřeba nastavit, je Hotspot. To je bod na obrázku, který
představuje "střed" kurzoru. U šipky jsou to souřadnice [0 ; 0], u ruky asi
[2 ; 9]. Hotspot můžeme nastavit také tažením křížku na příslušné
místo.
Poslední věcí, co je
potřeba nastavit, je Hotspot. To je bod na obrázku, který
představuje "střed" kurzoru. U šipky jsou to souřadnice [0 ; 0], u ruky asi
[2 ; 9]. Hotspot můžeme nastavit také tažením křížku na příslušné
místo.
Teď si stejným způsobem přidejte ještě jeden kurzor, pojmenujte ho ruka,
dejmu mu obrázek ruka.bmp a Hotspot nastavte na [2 ; 9].
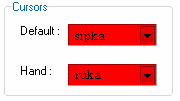
 Nakonec otevřeme
Global preferences a v poli Cursors vybereme kurzory z nabídky
podle obrázku.
Nakonec otevřeme
Global preferences a v poli Cursors vybereme kurzory z nabídky
podle obrázku.

Charaktery (Postavy)
Character je typ objektu. Jde o postavy, které mohou vést
dialogy, někam dojít, obsahují několik speciálních spritů pro chůzi atd.
Hl. postava ve hře je objekt typu charakter.
 Vytvoříme tedy jeden
character, který bude hlavní postavou. Rozbalíme si složku
Object, klikneme pravým tlačítkem na podsložku
Characters a zvolíme Add. Otevře se nám Character
editor.
Vytvoříme tedy jeden
character, který bude hlavní postavou. Rozbalíme si složku
Object, klikneme pravým tlačítkem na podsložku
Characters a zvolíme Add. Otevře se nám Character
editor.
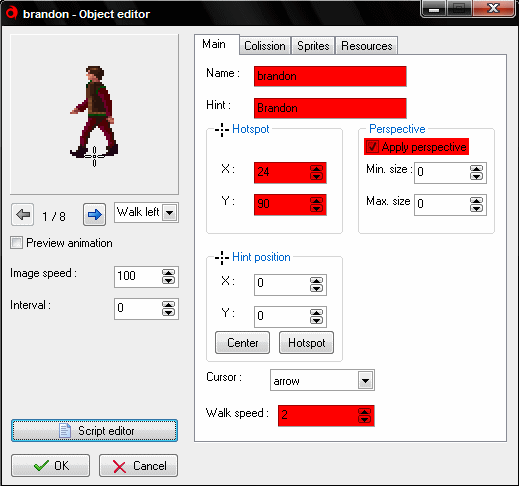
Jako první přidáme sprity. Potřebujeme jich celkem 8 (chůze doleva, chůze
doprava, chůze nahoru, chůze dolů, stojící doprava, stojící doleva,
stojící nahoru, stojící dolů). V našem tutoriálu použijeme stojící
sprity jen doprava a doleva. Jako sprite stojící nahoru použijeme doleva a
jako stojící dolů použijeme doprava.
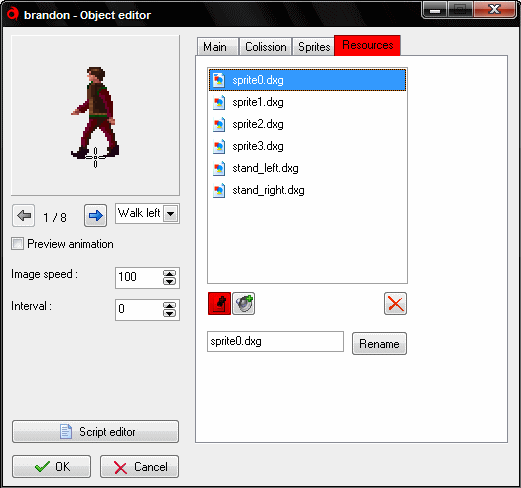
Přesuneme se tedy do záložky Resources a kliknutím na " " vytvoříme nový sprite.
" vytvoříme nový sprite.

Otevře se nám sprite editor a my sem postupně přidáme všech 8 obrázků
(fází) chůze Brandona při chůzi doleva. Ke každé zvláš? nastavíme
fialovou barvu jako průhlednou. Poté vytvoříme druhý sprite obdobně pro
chůzi doprava a opět do něj postupně přidáme obrázky pro chůzi doprava.
Takto vytvoříme ještě zbývající 4 sprity, a to chůzi nahoru, dolů a
stání doprava a doleva. Do každého z nich vždy přidáme příslušné
obrázky. Sprity si poté můžete přejmenovat přepsáním názvu v poli a
kliknutím na tlačítko Rename. (Já jsem tak neučinil)

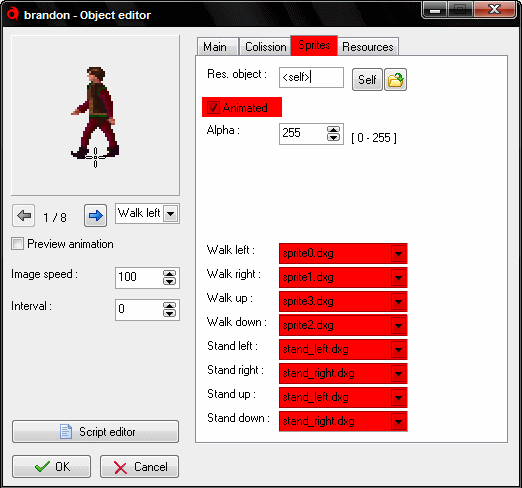
Nyní nastavíme objektu sprity, které jsme vytvořili. Přesuneme se do
záložky Sprites a v rolovacích nabídkách nastavíme
příslušné sprity. Zaškrtneme checkbox Animated, aby se
nám postavička hýbala. Rychlost animace můžeme měnit v poli Image
speed. Jak bude výsledná animace vypadat se můžeme podívat
zaškrtnutím políčka Preview animation

Nakonec se přesuneme do první záložky Main.
Name (jméno postavy pro engine - bez mezer a diakritiky)
změníme na brandon. Dále je tu text, který se zobrazí, když na objekt
najedeme myší - hint. Ten nastavíme na Brandon. Zapname
Apply perspective, což umožňuje, že postava bude měnit
velikost podle vzdálenosti od "kamery". U postav musíme nastavit
Hotspot. Jak už jsem se výše zmínil, jedná se jakýsi
střed, o počátek souřadnic. My když budeme chtít postavu poslat na
nějaké určené místo, budeme chtít, aby přesně na tom místě ležely
jeho nohy. Nastavíme tedy hotspot laicky řečeno na nohy. Můžeme to provést
přemístěním křížku v náhledu nebo na?ukáním hodnot asi 24 a 90 do pole
Hotspot. Nakonec nastavíme rychlost chůze a to na 2.

Místnosti
Místnosti jsou v Advoru jednotlivé scény, mezi kterými buď prochází
hlavní postava, nebo mohou sloužit jako menu a intra. Mohou obsahovat objekty
( sbíratelné předměty, programovatelné a animované objekty či další
postavy ), zóny a cesty. My si zatím vytvoříme prázdnou místnost jen s
hlavní postavou.
 Místnost opět přidáme
obvyklým způsobem a v Roomeditoru přepneme na záložku
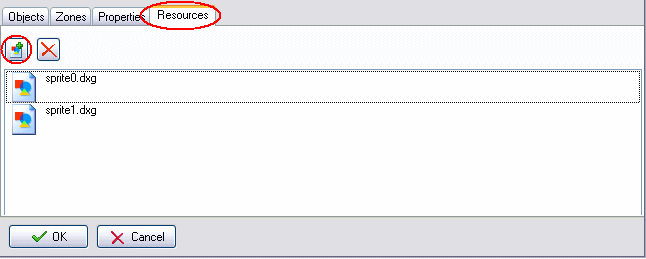
Resources. Budeme potřebovat 2 bitmapy (obrázky). První jako
pozadí do místnosti. Klikneme tedy na "
Místnost opět přidáme
obvyklým způsobem a v Roomeditoru přepneme na záložku
Resources. Budeme potřebovat 2 bitmapy (obrázky). První jako
pozadí do místnosti. Klikneme tedy na " " a přidáme obrázek
skala_pozadi.png (políčko transparent necháme prázdne, protože pozadí
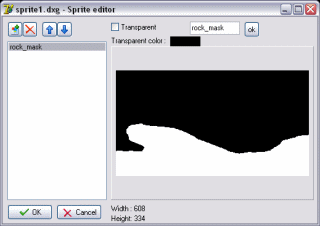
průhledné nepotřebujeme). Jako druhou bitmapu potřebujeme tzv. masku. Ta je
černobílá a má tu samou velikost, jako pozadí. Místa, Kde mohou chodit
postavy jsou vymezena bílou barvou, zbytek je černý. Klikněte tedy opět na
"
" a přidáme obrázek
skala_pozadi.png (políčko transparent necháme prázdne, protože pozadí
průhledné nepotřebujeme). Jako druhou bitmapu potřebujeme tzv. masku. Ta je
černobílá a má tu samou velikost, jako pozadí. Místa, Kde mohou chodit
postavy jsou vymezena bílou barvou, zbytek je černý. Klikněte tedy opět na
" " a vložíme do spritu
obrázek skala_maska.png.
" a vložíme do spritu
obrázek skala_maska.png.

Záložka resources s pozadím a maskou


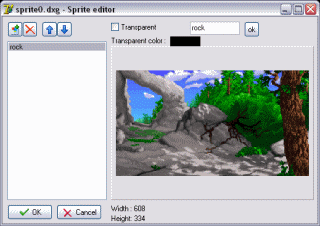
Sprite pozadí a masky ve sprite editoru

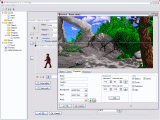
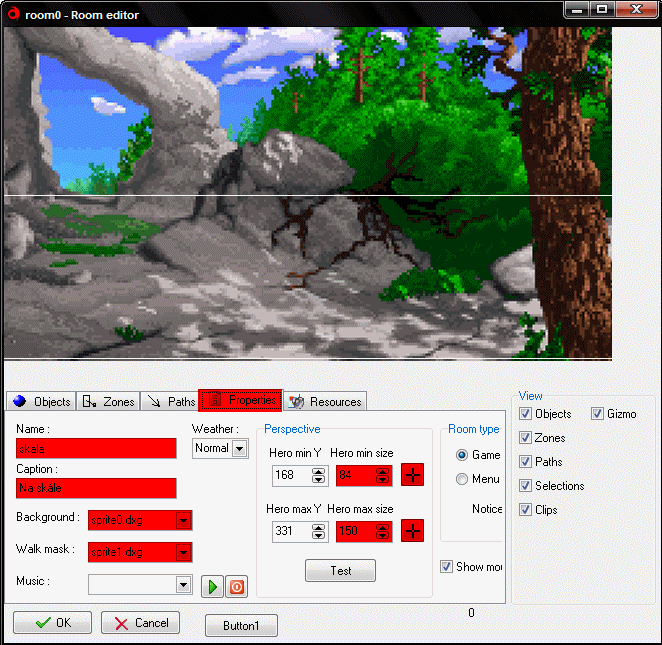
Nyní se přesuneme na záložku Properties.
Name nastavíme na skala. Caption je název
místnosti, který se bude objevovat v samotné hře např. při nahrání
uložené pozice nebo někde na inventáři. Nastavime jej na "Na skále". Nyní
nastavíme do Background sprite pozadí a do Walk
mask sprite masky. Hlavní postava nebude ale na každém místě v
místnosti stejně veliká. Pomocí tlačítek " " nastavíme myší 2 místa
(natahneme 2 čáry), ve kterých bude mít hlavní postava minimální a
maximální velikost. Maximální bude uplně dole a minimální u konce skal.
Minimální velikost nastavíme asi na 84 a maximální asi na 150.
" nastavíme myší 2 místa
(natahneme 2 čáry), ve kterých bude mít hlavní postava minimální a
maximální velikost. Maximální bude uplně dole a minimální u konce skal.
Minimální velikost nastavíme asi na 84 a maximální asi na 150.
Nakonec se přesuneme do záložky Objects a tlačítkem " " do místnosti vložíme objekt
brandon. Umístíme ho tam, kde chceme, aby stál při spuštění hry.
" do místnosti vložíme objekt
brandon. Umístíme ho tam, kde chceme, aby stál při spuštění hry.
Preferences
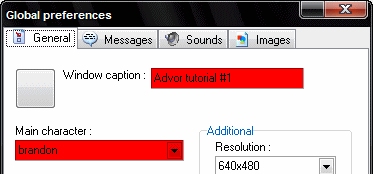
 Jako poslední otevřeme
Global preferences
Jako poslední otevřeme
Global preferences
Caption je nadpis okna s hrou. V políčku Main
character vybereme objekt brandon.

Správné nastavení hry
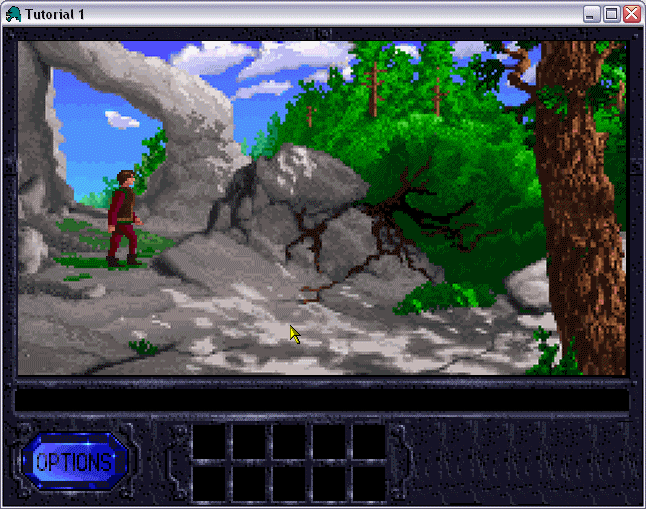
 A je to ! Projekt spustíme
kliknutím na ikonu v toolpanelu.
A je to ! Projekt spustíme
kliknutím na ikonu v toolpanelu.

Spuštěný projekt
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkamiStaženo 543x (721.63 kB)



 David se informační technologie naučil na
David se informační technologie naučil na