Advor tutoriál - začínáme 2/2
 Toto je druhá část k 1. tutoriálu. V ní si
ukážeme vložení hudby do místností, animované kurzory a nastavení
inventáře pro ukádání předmětů. Naučíme se, jak a k čemu se
používají objekty a vytvoříme si jeden ukázkový předmět, který půjde
sebrat, uložit do inventáře a použít. Ukážeme si také, jak se
programují objekty.
Toto je druhá část k 1. tutoriálu. V ní si
ukážeme vložení hudby do místností, animované kurzory a nastavení
inventáře pro ukádání předmětů. Naučíme se, jak a k čemu se
používají objekty a vytvoříme si jeden ukázkový předmět, který půjde
sebrat, uložit do inventáře a použít. Ukážeme si také, jak se
programují objekty.
Všechny potřebné obrázky a adg soubor s již hotovým tutoriálem jsou
obsaženy v archivu na konci článku.
Pro tento tutoriál potřebujete Advor verze 1.02 nebo novější
!
Hudba
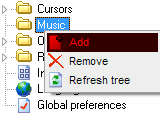
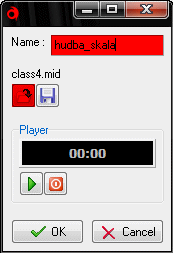
 Otevřeme si tedy
předchozí soubor a vložíme do něj novou skladbu podle obrázku. Tlačítkem
Otevřeme si tedy
předchozí soubor a vložíme do něj novou skladbu podle obrázku. Tlačítkem
 do skladby vložíme soubor s
hudbou (class4.mid). Skladbu si můžeme libovolně pojmenovat (opět
nedoporučuji mezery, háčky a čárky), já zvolil hudba_skala. Vše
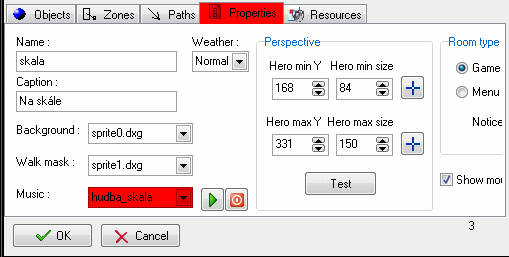
potvrdíme a otevřeme si naši místnost. Přejdeme do záložky
Properties a v rolovací nabídce music vybereme hudba_skala.
Povtrdíme a můžeme zkusit spustit.
do skladby vložíme soubor s
hudbou (class4.mid). Skladbu si můžeme libovolně pojmenovat (opět
nedoporučuji mezery, háčky a čárky), já zvolil hudba_skala. Vše
potvrdíme a otevřeme si naši místnost. Přejdeme do záložky
Properties a v rolovací nabídce music vybereme hudba_skala.
Povtrdíme a můžeme zkusit spustit.


Inventář
Inventář jsme si už vytvořili, nyní na něj naskládáme několik
poliček, do kterých je možné vkládat předměty. Poklepáním na pložku
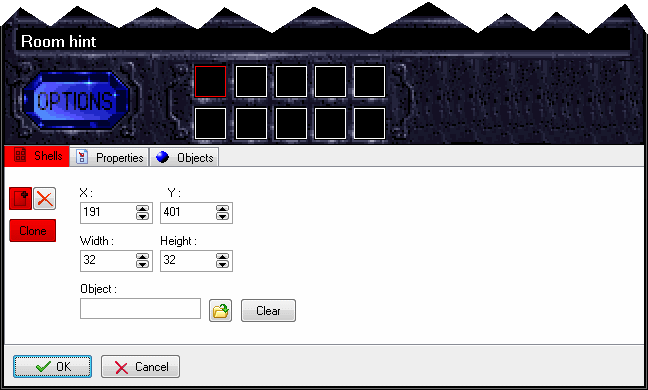
Inventory v treelistu otevřeme editor inventáře. V záložce
Shells stiskneme tlačítko  a tahem myši na inventář
vložíme poličku. Jejich přesnou pozici a velikost můžeme editovat v
polích X,Y,Width a Height. V našem případě jsou všechny poličky stejně
velké, můžeme tedy udělat jen jednu a potom použít tlačítko
Clone, které nám vytvoří kopii označené poličky. Takto
jich vložíme 10 podle obrázku níže.
a tahem myši na inventář
vložíme poličku. Jejich přesnou pozici a velikost můžeme editovat v
polích X,Y,Width a Height. V našem případě jsou všechny poličky stejně
velké, můžeme tedy udělat jen jednu a potom použít tlačítko
Clone, které nám vytvoří kopii označené poličky. Takto
jich vložíme 10 podle obrázku níže.

Na inventář můžeme také zobrazit jméno aktuální místnosti. Přejdeme do
záložky Properties a v groupboxu Room
caption zaškrtneme Show room caption a pozici
nastavíme podle obrázku (X asi 17 a Y 336).
Předměty
 Jak už jsem se zmínil,
Advor rozeznává tři typy objektů. Jsou to sběratelné předměty
(subjects), postavy (characters) a objekty, které jsou na vše ostatní.
Jak už jsem se zmínil,
Advor rozeznává tři typy objektů. Jsou to sběratelné předměty
(subjects), postavy (characters) a objekty, které jsou na vše ostatní.
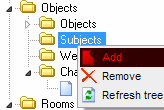
Nyní si přidáme předmět jablko, které položíme někam do místnosti,
půjde sebrat a uložit do poličky v inventáři. Podle obrázku rozbalíme
složku Objects a do složky Subjects přidáme nový předmět.
Name nastavíme na jablko, Hint na Jablko a
stiskneme tlačítko Center v groupboxu Inventory
hotspot (tím nastavíme střed předmětu pro inventář).
Přesuneme se do záložky Resources.
Tlačítkem  vložíme nový
sprite a ve Sprite editoru do něj tlačítkem
vložíme nový
sprite a ve Sprite editoru do něj tlačítkem  vložíme obrázek jablka
(jablko.bmp). Nezapomeňte nastavit průhlednou barvu na fialovou.
vložíme obrázek jablka
(jablko.bmp). Nezapomeňte nastavit průhlednou barvu na fialovou.
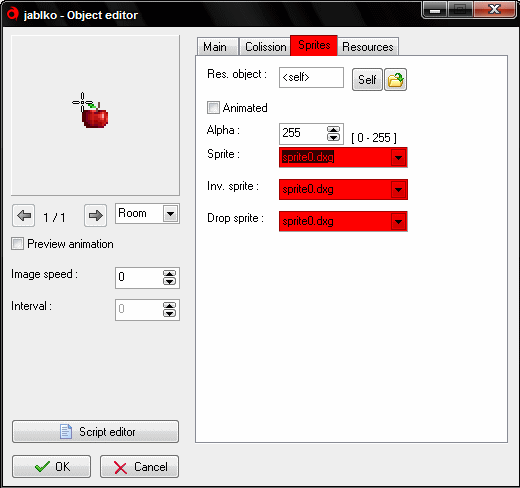
Nakonec v záložce Sprites nastavíme podle obrázku níže
všechny tři sprity. První je, když jablko leží v místnosti. Druhý, když
je v inventáři a třetí, když ho odhodíme. Nám u jablka stačí všude
stejný obrázek. Tři rozdílné obrázky bysme potřebovali například v
případě, že by šlo o předmět jako kabát a podobně. První obrázek by
byl velký, jak visí na věšáku. Druhý malý složený, aby se vešel do
poličky a poslední, nějaký větší, zmuchlaný, jak je kabát
odhozený.

Otevřeme si místnost skala a hotový objekt vložíme tlačítkem  .
.

Animované kurzory
 Už jsem se zmínil, že
kurzory se mohou hýbat. Teď si místo naší ruky udéláme ruku animovanou.
Obrázky sice nejsou nic moc, ale do tutoriálu nechci dávat kvalitní 3D ruku,
protože by to lidi vykradli.
Už jsem se zmínil, že
kurzory se mohou hýbat. Teď si místo naší ruky udéláme ruku animovanou.
Obrázky sice nejsou nic moc, ale do tutoriálu nechci dávat kvalitní 3D ruku,
protože by to lidi vykradli.
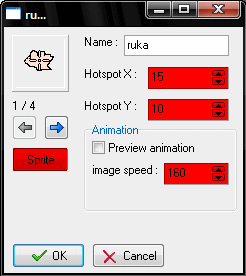
Otevřeme si kurzor ruka a tlačítkem Sprite otevřeme Sprite
editor. Tlačítkem s červeným křížkem vymažeme dosavadní obrázek a
postupně přidáme 4 nové (hand1.bmp, hand2.bmp, hand3.bmp a znovu hand2.bmp),
podle obrázku. Všem nastavíme průhlednou fialovou barvu.
Nyní nastavíme střed do prostřed ruky. Uděláme to buď ručně nebo
přesunutím křížku na střed obrázku. Dále nastavíme Image
speed, která udává, jak rychle se budou obrázky střídat (asi
160). Rychlost můžete odhadnout tím, že si animaci spustíme zaškrtnutím
Preview animation.

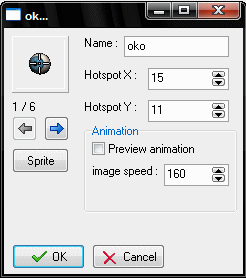
Nyní si naprosto stejně vytvoříme další, úplně nový kurzor, který
pojmenujeme oko. Budé také animovaný a jako obrázky do spritu vložíme
oko1.png, oko2.png, oko3.png a oko4.png. Budeme ho potřebovat za chvíli.

Objekty poprvé
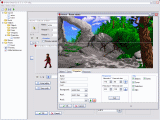
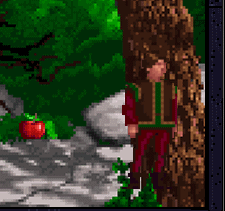
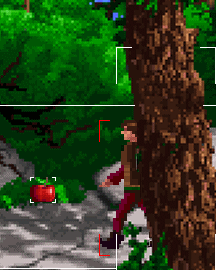
 Jak už jste si asi
všimli, strom vpravo by měl překrývat hl. postavu. Jenže je to jen obrázek
na pozadí a Brandon chodí přes něj. To hned napravíme.
Jak už jste si asi
všimli, strom vpravo by měl překrývat hl. postavu. Jenže je to jen obrázek
na pozadí a Brandon chodí přes něj. To hned napravíme.
Vyřešíme to tak, že vytvoříme objekt strom, s obrázkem tohoto stromu,
vyříznutého z pozadí. Bude mít hloubku -1. Jelikož hl. postava má hloubku
0, bude se strom vždy vykreslovat před ní.
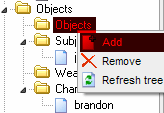
 Rozbalíme složku Objects a
přidáme nový objekt podle obrázku.
Rozbalíme složku Objects a
přidáme nový objekt podle obrázku.
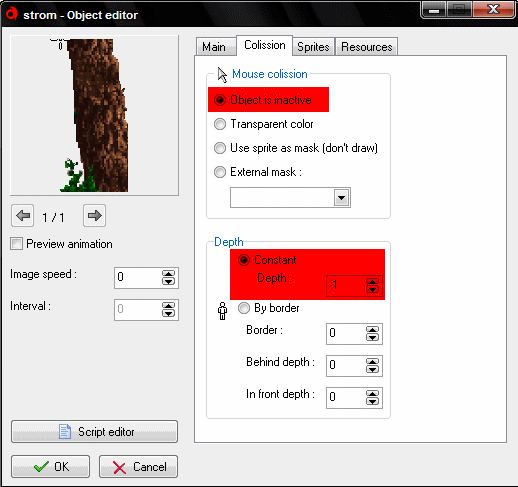
Name nastavíme na strom a v záložce main už nic jiného
nastavovat nebudeme. Přejde do záložky Colission, kde
zaškrtneme Object is inactive. To znamená, že se nám strom
bude jen kreslit, ale jinak bude neaktivní (nepůjde na něj ani najet myší).
Depth nastavíme na -1, jak jsem odůvodnil výše. Přejdeme
do záložky Resources a přidáme známým způsobem nový
sprite. Vložíme do něj obrázek strom.png a průhlednou barvu jako vždy
nastavíme na fialovou. V záložce Sprites vybereme z nabídky
Sprite námi přidaný sprite. A je to !

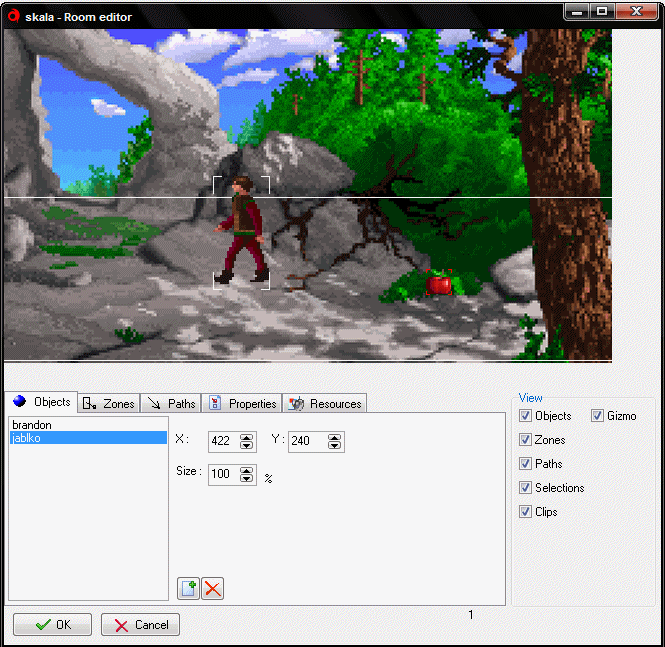
 Nyní otevřeme místnost a
stejně, jako jsme vložili jablko, vložíme strom tak, aby dokonale
překrýval strom na pozadí. Když posuneme brandona za strom, vidíme, že
strom ho opravdu překrývá. Teď si můžeme zase zkusit vše spustit.
Nyní otevřeme místnost a
stejně, jako jsme vložili jablko, vložíme strom tak, aby dokonale
překrýval strom na pozadí. Když posuneme brandona za strom, vidíme, že
strom ho opravdu překrývá. Teď si můžeme zase zkusit vše spustit. 
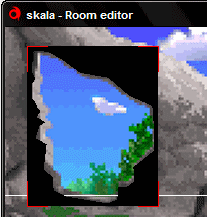
Objekty s maskou
Nyní zaktivníme část pozadí, ve které je otvor ve skále. Mohli bysme
si vyříznout otvor z pozadí a vložit ho jako objekt. Ale jde to i
jednoduššeji. Můžeme použít objekt s maskou. Maska u objektu je něco
podobného, jako maska u místnosti. Jedná se o černobílý sprite, kde bílá
označuje aktivní část objektu a černá tu neaktivní.


Objekt s maskou vložený v místnosti a samotný obrázek masky
Vytvoříme si nový objekt. Pojmenujeme ho vyhled a hint
nastavíme na "Podívat se ze skály". Jako cursor vybereme z
nabídky oko. V záložce Resources vytvoříme nový sprite a
vložíme do něj obrázek vyhled.png. Přejdeme do záložky
Sprites a jako sprite nastavíme námi přidanou masku. Teď
přejdeme do záložky Colission a Mouse colission nastavíme
na Use sprite as mask. To znamená, že se objekt nebude
vykreslovat, ale kolizi (když na něj najedeme myší) bude mít podle
masky.
Otevřeme roomeditor a vložíme vyhled na otvor na pozadí. Zase si projekt
můžeme spustit. Část pozadí s otvorem je aktivní. Když na ni najedeme
myší, kurzor se změní na pohyblivé oko a zobrazí se nápis : Podívat se
ze skály.
Ale jak udělat, aby se tam hlavní postava šla opravdu podívat ? To se hned
dozvíte.
Objekty - Skriptování
Teď si ukážeme něco málo ze skriptování objektů. Naprogramujeme, aby
při kliknutí na výhled Brandon přišel před otvor ve skále a potom
prohlásil : "Vidím celou Kyrandii !".
Nejprve si otevřeme Script editor tlačítkem  .
.
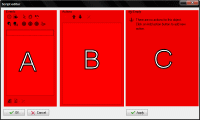
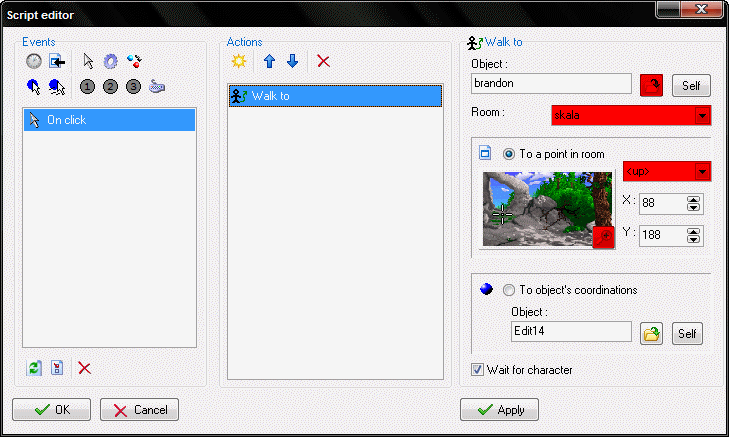
 Otevře se nám okno
Script editoru. Jsou zde 3 pole, na obrázku jsem je pojmenoval A,B,C. Pole A
obsahuje události, na které má objekt reagovat (kliknutí,
stisk klávesy, použití předmětu atd.). Když si událost označíme, tak se
nám v poli B objeví akce, které se mají provést, když k
této události nastane. Poslední pole C slouží k editaci označené
akce.
Otevře se nám okno
Script editoru. Jsou zde 3 pole, na obrázku jsem je pojmenoval A,B,C. Pole A
obsahuje události, na které má objekt reagovat (kliknutí,
stisk klávesy, použití předmětu atd.). Když si událost označíme, tak se
nám v poli B objeví akce, které se mají provést, když k
této události nastane. Poslední pole C slouží k editaci označené
akce.
My budeme potřebovat událost  On
click (Provede se v momentě, když na objekt klikneme myší). V ní budou 2
akce, a to
On
click (Provede se v momentě, když na objekt klikneme myší). V ní budou 2
akce, a to  Send character to
a point (Pošli postavičku na dané místo) a
Send character to
a point (Pošli postavičku na dané místo) a  Show hint (Ukaž
hlášku na objektu).
Show hint (Ukaž
hlášku na objektu).
Klikneme tedy na tlačítko  ,
nahoře v poli A, čímž vložíme událost On click. Nyní klikneme na
,
nahoře v poli A, čímž vložíme událost On click. Nyní klikneme na  , nahoře v poli B, a v nabídce akcí
vybereme akci Send character s obrázkem
, nahoře v poli B, a v nabídce akcí
vybereme akci Send character s obrázkem  .
.

Nyní akci nastavíme. První nastavíme objekt, který má na určené
místo dojít. Klikneme na tlačítko  a z nabídky vybereme brandona. Místnost necháme nastavenou na skala.
Směr postavičky, až dojde na místo určení, nestavíme na Up (dopředu) a
klikneme na ikonku lupy v pravém dolním rohu náhledu. Myší klikneme kousek
na zem, pod otvor ve skále a potvrdíme. Pokud jste tak učinili, mělo by
nastavení akce vypadat podobně, jako na obrázku výše.
a z nabídky vybereme brandona. Místnost necháme nastavenou na skala.
Směr postavičky, až dojde na místo určení, nestavíme na Up (dopředu) a
klikneme na ikonku lupy v pravém dolním rohu náhledu. Myší klikneme kousek
na zem, pod otvor ve skále a potvrdíme. Pokud jste tak učinili, mělo by
nastavení akce vypadat podobně, jako na obrázku výše.
Teď nám při kliknutí na výhled Brandon dojde na toto míto. Ještě
potřebujeme, aby řekl, že vidí Kyrandii. Stiskneme znovu tlačítko  a zvolíme akci Show hint s obrázkem
a zvolíme akci Show hint s obrázkem
 . Opět v poli C nastavíme
parametry akce. Zde jsou parametry jen dva, takže ani nebudu přikládat
obrázek. První je objekt, na který se má hláška zobrazit. Opět kliknutím
na tlačítko
. Opět v poli C nastavíme
parametry akce. Zde jsou parametry jen dva, takže ani nebudu přikládat
obrázek. První je objekt, na který se má hláška zobrazit. Opět kliknutím
na tlačítko  vybereme
brandona. Do pole s textem napíšeme : "Vidím celou Kyrandii !". Změny ve
skriptu potvrdíme tlačítkem OK... Můžeme vyzkoušet.
vybereme
brandona. Do pole s textem napíšeme : "Vidím celou Kyrandii !". Změny ve
skriptu potvrdíme tlačítkem OK... Můžeme vyzkoušet.
Nakonec si ukážeme, jak se programuje používání předmětů. Uděláme,
že když sebereme jablko a použijeme ho na Brandona, změní se v ohryzek a
Brandon řekne : "Hmmm, dobrůtka !".
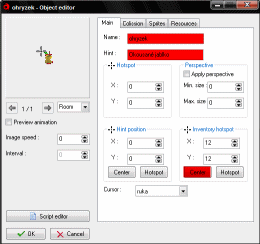
 Jako první pořebujeme nový
předmět, a to ohryzek. Přidáme ho obvyklým způsobem - klikneme pravým
tlačítkem na složku Subjects a zvolíme Add. V záložce
Resources vytvoříme nový sprite a vložíme tam obrázek
ohryzek.bmp, nastavíme příslušnou průhlednou barvu, čili fialovou. V
záložce Sprites zvolíme do všech 3 spritů námi přidaný
sprite. V záložce Main přepíšeme jméno na ohryzek a Hint
na Okousané jablko. Stiskneme tlačítko Center v poli Inventory hotspot.
Jako první pořebujeme nový
předmět, a to ohryzek. Přidáme ho obvyklým způsobem - klikneme pravým
tlačítkem na složku Subjects a zvolíme Add. V záložce
Resources vytvoříme nový sprite a vložíme tam obrázek
ohryzek.bmp, nastavíme příslušnou průhlednou barvu, čili fialovou. V
záložce Sprites zvolíme do všech 3 spritů námi přidaný
sprite. V záložce Main přepíšeme jméno na ohryzek a Hint
na Okousané jablko. Stiskneme tlačítko Center v poli Inventory hotspot.
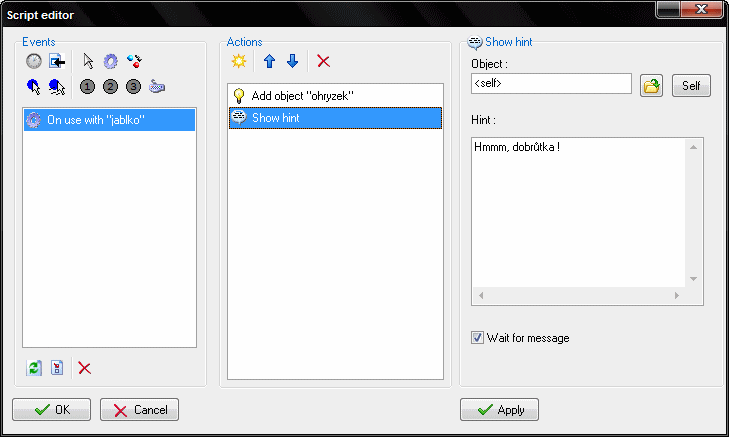
Nyní si otevřeme objekt brandon. Klikneme na tlačítko Script editor a v poli
událostí přidáme kliknutím na tlačítko  událost On use with (Při použití
předmětu). V dialogovém okně vybereme objekt jablko. Nyní klikneme na
tlačítko pro přidání nové události -
událost On use with (Při použití
předmětu). V dialogovém okně vybereme objekt jablko. Nyní klikneme na
tlačítko pro přidání nové události -  a vybereme akci Add object (Přidej
objekt) s obrázkem
a vybereme akci Add object (Přidej
objekt) s obrázkem  . V editoru akce
klikneme na tlačítko
. V editoru akce
klikneme na tlačítko  a jako
objekt k přidání zvolíme ohryzek. Zaškrtneme políčko As holding
subject. To znamená, že tato akce přidá objekt ohryzek jako právě
držený předmět. Opět klikneme na tlačtko
a jako
objekt k přidání zvolíme ohryzek. Zaškrtneme políčko As holding
subject. To znamená, že tato akce přidá objekt ohryzek jako právě
držený předmět. Opět klikneme na tlačtko  a vybereme námi již známou akci Show
hint s obrázkem
a vybereme námi již známou akci Show
hint s obrázkem  . Objekt necháme
na SELF, což znamená, že se hláška zobrazí na objektu, který právě
editrujeme, čili na brandonovi. Do pole s textem napíšeme : "Hmmm, dobrůtka
!".
. Objekt necháme
na SELF, což znamená, že se hláška zobrazí na objektu, který právě
editrujeme, čili na brandonovi. Do pole s textem napíšeme : "Hmmm, dobrůtka
!".
Měli byste dosáhnout tohoto :

Aaaaaa... hotovo ! Spusťte projekt a vyzkoušejte.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkamiStaženo 606x (953.37 kB)



 David se informační technologie naučil na
David se informační technologie naučil na