outline - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti outline nastavujeme obrys okolo rámečku HTML elementu. Obrys je velmi podobný rámečku border, narozdíl od něj ale nepřidává elementu na jeho velikosti a nemusí být vždy jen obdélníkový. Některé vykreslovací enginy ho renderují i jako zubatý rámeček okolo obsahu elementu.
Podobnost s vlastností border je velká a i syntaxe je stejná. Jedná se o shrnující vlastnost, ve které nastavujeme 3 vlastnosti outline: šířku, styl a barvu.
Syntaxe CSS 3 vlastnosti outline je následující:
outline: sířka styl barva;
Pro každou složku outline existuje zvlášť CSS vlastnost, která ji nastavuje. Informace a příklady jednotlivých složek najdete vždy v příslušném článku. Jsou to:
- outline-width - Šířka obrysu
- outline-style - Styl obrysu
- outline-color - Barva obrysu
Jako hodnotu můžeme uvést i inherit, tím zdědíme vlastnost outline od rodičovského elementu.
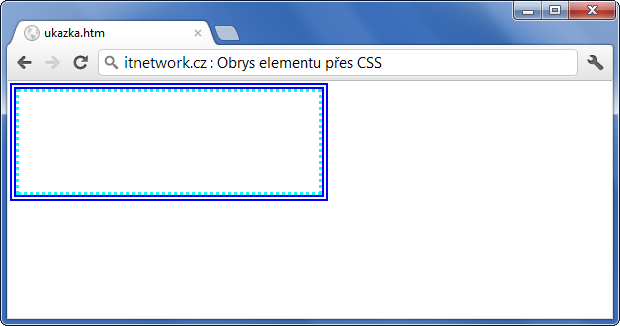
Ukázka ostylování obrysu elementu
<!DOCTYPE html> <html> <head> <style> #kontejner { border: 3px dotted aqua; outline: 6px double blue; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:

Více příkladů najdete u samostatných vlastností, viz. výše.


 David se informační technologie naučil na
David se informační technologie naučil na