table-layout - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti table-layout nastavujeme algoritmus výpočtu šířky sloupců HTML tabulky. Šířka sloupců se může nastavovat podle jejich obsahu nebo může být vypočtena jen podle šířky tabulky.
Hodnoty
- auto (výchozí) - Šířka sloupců se určuje na základě obsahu buněk, přesněji je sloupec široký podle nejdelší hodnoty v něm. Nevýhodou je, že se musí nejprve stáhnout celý obsah tabulky, aby prohlížeč mohl zjistit velikost jednotlivých sloupců.
- fixed - Šířka sloupců vůbec nezáleží na jejich obsahu a určuje se pouze podle šířky tabulky. Tabulka se může začít vykreslovat hned po stažení prvního řádku.
- inherit - Vlastnost empty-cells se zdědí od rodičovského elementu.
Ukázka
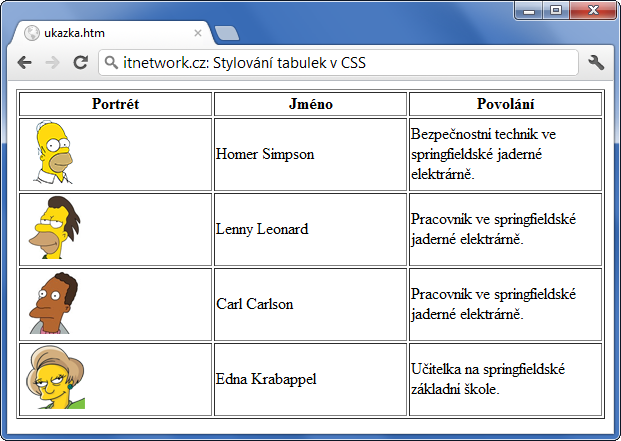
Pokud nastavíme tabulce vlastnost table-layout na hodnotu fixed, budou všechny sloupce stejně široké bez ohledu na jejich obsah:
<!DOCTYPE html> <html> <head> <style> table { width: 100%; table-layout: fixed; } </style> </head> <body> <table border="1"> <tr> <th>Portrét</th> <th>Jméno</th> <th>Povolání</th> <tr> <td><img src="homer.png" alt="Homer Simpson" /></td> <td>Homer Simpson</td> <td>Bezpečnostní technik ve springfieldské jaderné elektrárně.</td> </tr> <tr> <td><img src="lenny.png" alt="Lenny Leonard" /></td> <td>Lenny Leonard</td> <td>Pracovník ve springfieldské jaderné elektrárně.</td> </tr> <tr> <td><img src="carl.png" alt="Carl Carlson" /></td> <td>Carl Carlson</td> <td>Pracovník ve springfieldské jaderné elektrárně.</td> </tr> <tr> <td><img src="edna.png" alt="Enda Krabappel" /></td> <td>Edna Krabappel</td> <td>Učitelka na springfieldské základní škole.</td> </tr> </table> </body> </html>
Výsledek:

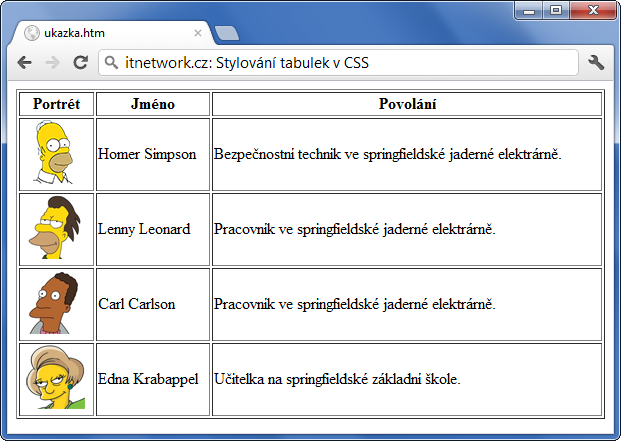
Pokud ponecháme výchozí chování, bude nejširší ten sloupec tabulky, který má nejdělší obsah:



 David se informační technologie naučil na
David se informační technologie naučil na