white-space - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti white-space nastavujeme chování mezer v textu. Můžeme docílit toho, aby se ponechávalo několik mezer vedle sebe nebo aby se text podle nich nezalamoval. Dále ovlivníme i zalamování řádků.
Hodnoty
- normal (výchozí) - Více mezer zasebou se nahradí jedinou mezerou. Text se zalamuje pouze když je to potřeba a konce řádků jsou ignorovány.
- nowrap - Více mezer zasebou se nahradí jedinou mezerou. Text se zalomí pouze explicitně značkou <br />.
- pre - Text se zobrazí přesně tak, jak je zapsán (chová se jako tag <pre>).
- pre-line - Více mezer zasebou se nahradí jedinou mezerou. Text se zalomí podle zalomení v původním textu a také když je to potřeba.
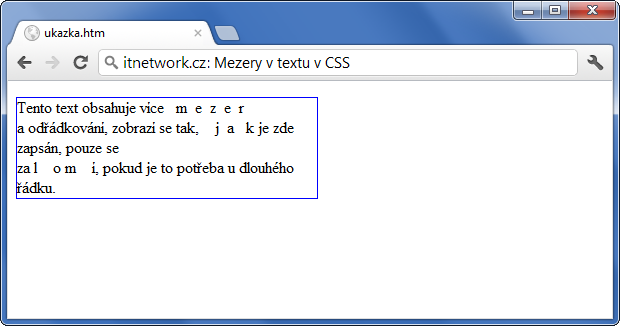
- pre-wrap - Text se zobrazí tak, jak je zapsán. Zalomí se podle zalomení v původním textu a také když je to potřeba.
- inherit - Zdědí vlastnost white-space z rodičovského elementu.
Ukázka
<!DOCTYPE html> <html> <head> <style> p { white-space: pre-wrap; width: 300px; border: 1px solid blue; } </style> </head> <body> <p>Tento text obsahuje více m e z e r a odřádkování, zobrazí se tak, j a k je zde zapsán, pouze se za l o m í, pokud je to potřeba u dlouhého řádku.</p> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na