word-spacing - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti word-spacing nastavujeme rozestupy mezi jednotlivými slovy v textu. Vlastnost se dědí.
Hodnoty
- normal (výchozí) - Výchozí mezera mezi slovy.
- délka - Délka specifikovaná libovolnou jednotkou, např. px, em, pt atd. Můžeme uvést i záporné hodnoty.
- inherit - Zdědí vlastnost word-spacing z rodičovského elementu.
Ukázka
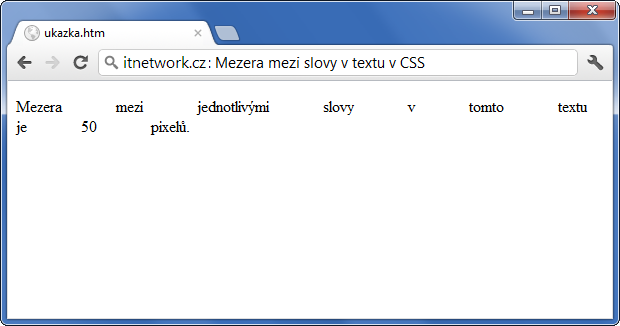
<!DOCTYPE html> <html> <head> <style> p { word-spacing: 50px; } </style> </head> <body> <p>Mezera mezi jednotlivými slovy v tomto textu je 50 pixelů.</p> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na