word-wrap - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti word-wrap nastavujeme zalamování slov v textu. Text se může zalamovat jako celá slova nebo můžeme povolit rozdělování slov i tam, kde to není povoleno. Vlastnost se dědí.
Hodnoty
- normal (výchozí) - Zalamuje pouze celá slova nebo dělitelná slova.
- break-word - Zalamuje vždy, když je to potřeba. Pokud to jde, udržují se celá slova. Příliš dlouhá slova jsou však roztržena.
- inherit - Zdědí vlastnost word-wrap z rodičovského elementu.
Ukázka
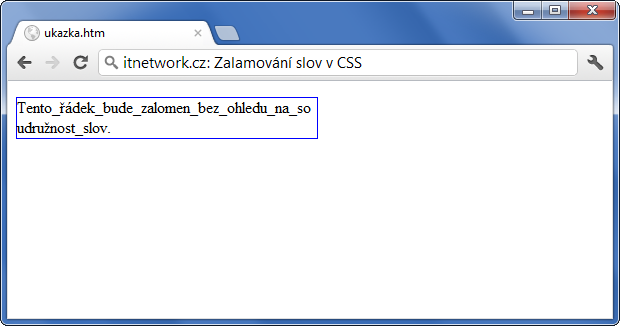
<!DOCTYPE html> <html> <head> <style> p { word-wrap: break-word; width: 300px; border: 1px solid blue; } </style> </head> <body> <p>Tento_řádek_bude_zalomen_bez_ohledu_na_soudružnost_slov.</p> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na