direction - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti direction nastavujeme směr textu v HTML elementu. Vlastnost se dědí a používá se zejména pro text v jazycích, ve kterých se píše zprava doleva. Neplést s vlastností text-align, která nastavuje zarovnání textu.
Hodnoty
- ltr (výchozí) - Směr textu zleva doprava.
- rtl - Směr textu zprava doleva.
- inherit - Směr textu se zdědí od rodičovského elementu.
Ukázka
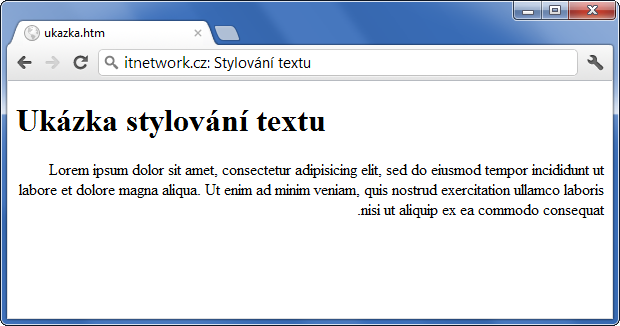
<!DOCTYPE html> <html> <head> <style> p { direction: rtl; } </style> </head> <body> <h1>Ukázka stylování textu</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na