float - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti float nastavujeme, zda má být element plovoucí. Tyto elementy jsou vyjmuty z klasického rozložení stránky a jsou neplovoucím obsahem obtékány. Jednoduchým příkladem je obrázek, který může být vložen klasicky do řádku nebo může být textem obtékán a zasahovat tedy do více řádků. Pomocí této vlastnosti lze poskládat několik blokových elementů vedle sebe, využívá se tedy při tvorbě layoutu webu.
Hodnoty
- left - Element plave po levé straně a je neplovoucím obsahem obtékán zprava.
- right - Element plave po pravé straně a je neplovoucím obsahem obtékán zleva.
- none - Element není plovoucí. Pokud je tedy vložen v textu, zobrazí se přesně na místě, kde je vložen.
- inherit - Vlastnost float bude zděděna od rodičovského elementu.
Ukázka
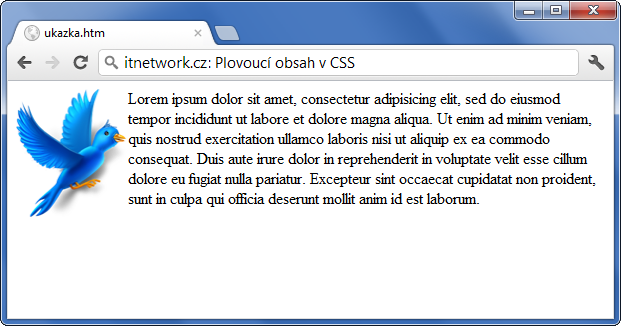
<!DOCTYPE html> <html> <head> <style> .vlevo { float: left; } </style> </head> <body> <img src="ptak.png" alt="Pták" class="vlevo" />Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </body> </html>
Výsledek:

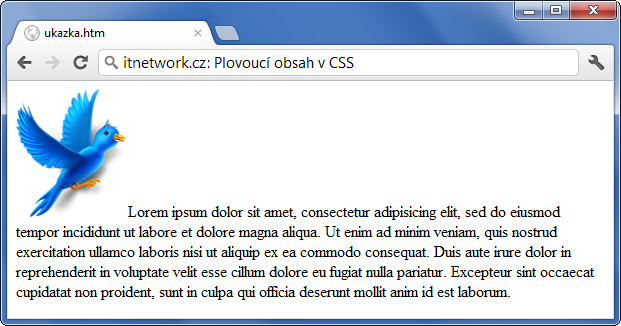
Bez plavání by obrázek vypadal takto:

Plovoucí obsah můžeme zastavit pomocí vlastnosti clear.



 David se informační technologie naučil na
David se informační technologie naučil na