@font-face - Český CSS 3 manuál
Pomocí CSS 3 pravidla @font-face vytváříme vlastní font s jeho vlastním názvem.
Popis
K vytvoření vlastního fontu a jeho pravidel se používají některé CSS 3 vlastnosti pro font. V jeho těle musíme povinně definovat vlastnost font-family, kterou nastavujeme jméno našeho fontu a poté nastavit src URL adresu s naším fontem. Při nastavování rodiny písma použijeme náš název fontu.
V těle tohoto pravidla můžeme definovat pravidla pro font těmito vlastnostmi:
- font-stretch - Jak blízko u sebe bude písmo (nepodporuje ji žádný prohlížeč).
- font-style - Styl písma fontu.
- font-weight - Tučnost písma fontu.
Podle těchto vlastností se poté také font nastavuje. Pokud tedy máme nastavenou vlastnost font-style na hodnotu italic, všechno písmo psané kurzívou bude používat náš font, ale nebude vypsané kurzívou. Pokud ale našim pravidlům nic neodpovídá, nastaví se font pro celý daný element, kde ho používáme.
Ukázka
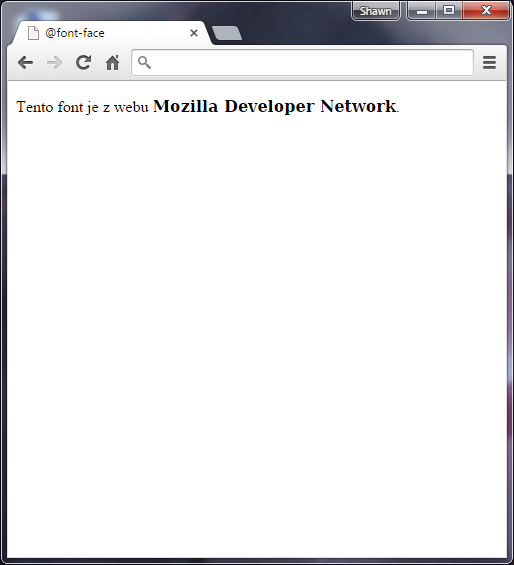
Vytvořme si vlastní font s názvem mozillaFont (pochází také z webových stránek Mozilla Developer Network), který bude nastavený pouze pro písmo s kurzívou. V naší ukázce si hlavně všimněte použití fontu a jeho nastavení.
<!DOCTYPE html> <html> <head> <style> @font-face { font-family: mozillaFont; src: url('https://mdn.mozillademos.org/files/2468/VeraSeBd.ttf'); font-style: italic; } p { font-family: mozillaFont; } </style> <title>@font-face</title> </head> <body> <p>Tento font je z webu <i>Mozilla Developer Network</i>.</p> </body> </html>
Výsledek:

Více o písmu a podobných věcích najdete ve výše uvedených odkazech včetně ukázek.
Poznámka
Font, který nastavujeme jako hodnotu vlastnosti src, musí mít formát .ttf, .otf nebo .woff - tyto tři podporují všechny prohlížeče. Další formáty jsou .woff2, .svg a .eot, kde je podpora slabší.