text-align - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti text-align stylujeme zarovnání textu v HTML elementu. Vlastnost se dědí.
Hodnoty
- left - Zarovná text nalevo.
- right - Zarovná text napravo.
- center - Vycentruje text.
- justify - Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.
- inherit -Vlastnost text-align se zdědí od rodičovského elementu.
Ukázka
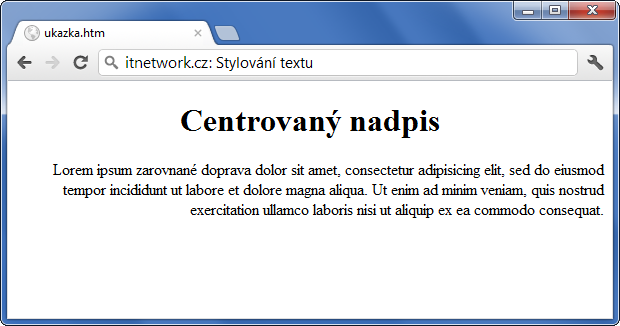
<!DOCTYPE html> <html> <head> <style> h1 { text-align: center; } p { text-align: right; } </style> </head> <body> <h1>Centrovaný nadpis</h1> <p>Lorem ipsum zarovnané doprava dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na